Apple is known for doing things with more attention to detail than most companies. So it should come as no surprise that even App Store gift cards with their promo codes have a few secret details that help make the experience more Apple-like.
So what powers the simple App Store promo codes? Secret fonts, special dimensions, and many more.

Today, we uncover these secrets.
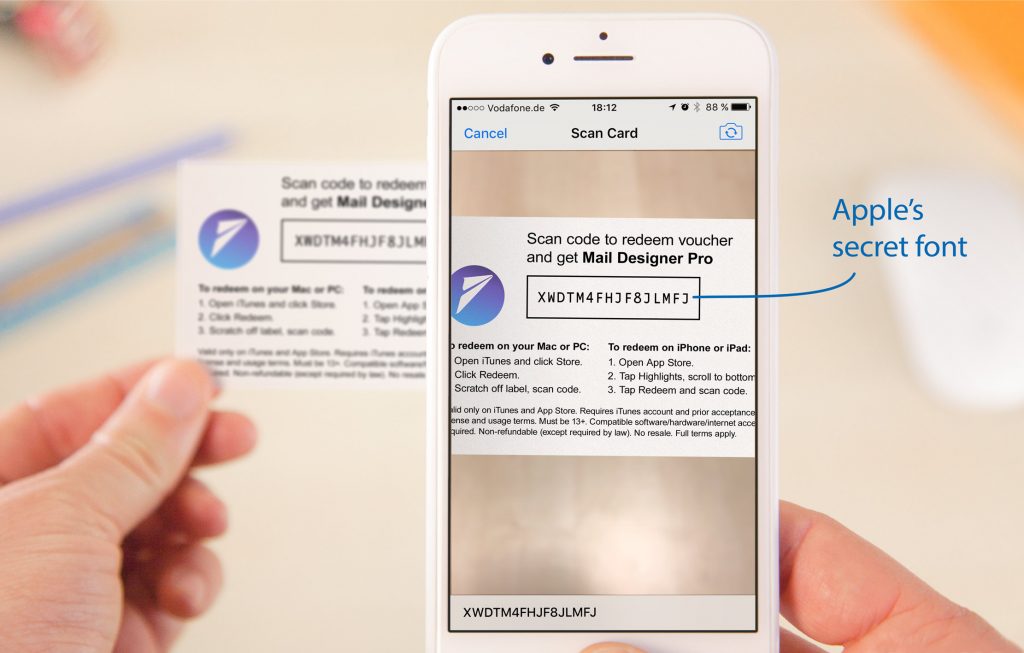
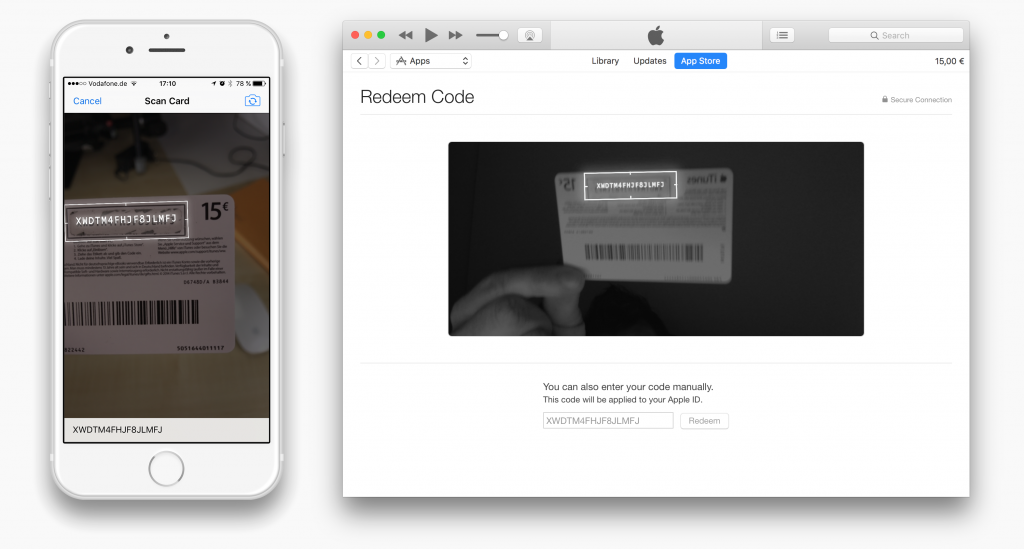
Apple’s App Store gift cards have a special trick: you can simply hold one up to your iPhone or Mac’s camera and it’ll automatically scan in the code and redeem the card for you. As developers, we thought it’d be cool to print some of our own promo code cards to give away at events, so we tried to create our own scannable cards. Turns out, there’s more to it than meets the eye...
Figuring out the Secret Formula
First, we tried simply re-creating the design with a similar font. We tried Courier, Monaco, and other similar looking fonts.
The app seems to recognize two things: A surrounding box and a code in the middle of this box. Once the app recognizes this pattern, it draws an on-screen box and tries to identify the code inside the box. The box itself isn’t enough: the app only kicks off its code recognition engine as soon as it finds specific characteristics of the specific font.

After we understood that the font is the key, we did what any self-respecting geek would do: We hit Google. We found a few other people looking for the right font. Apart from a few guesses and similar font suggestions, Google wasn’t much help either.
And so the search continues...
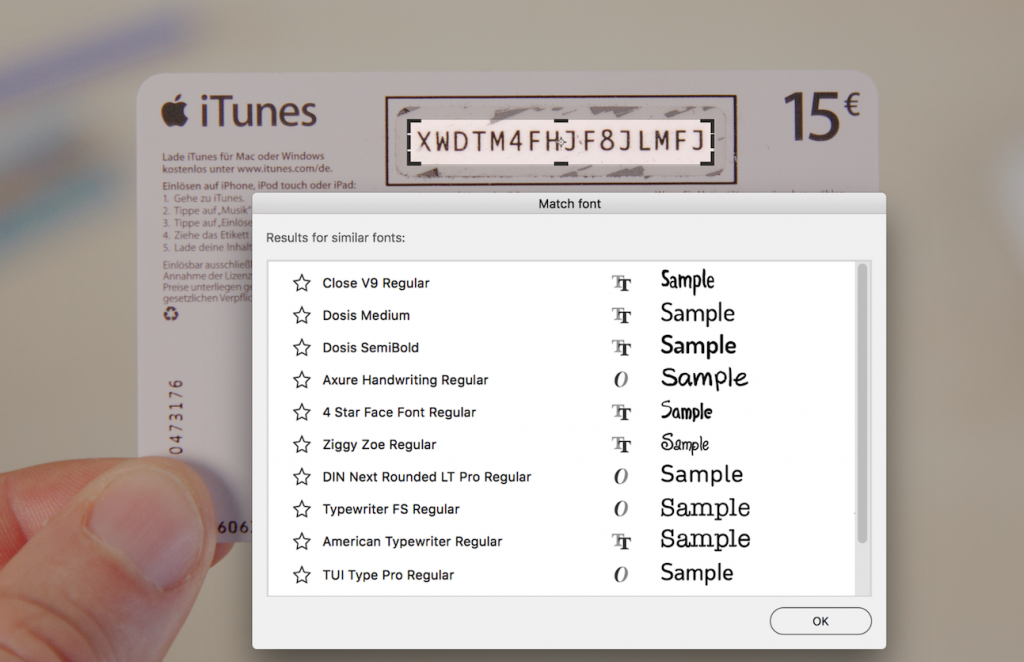
We tried various font matching services. We scanned old cards and put the image through typeface recognition - no success. And we also gave the built-in Adobe Photoshop font matching tool a try: No luck (it was by far the worst in terms of suggestions).

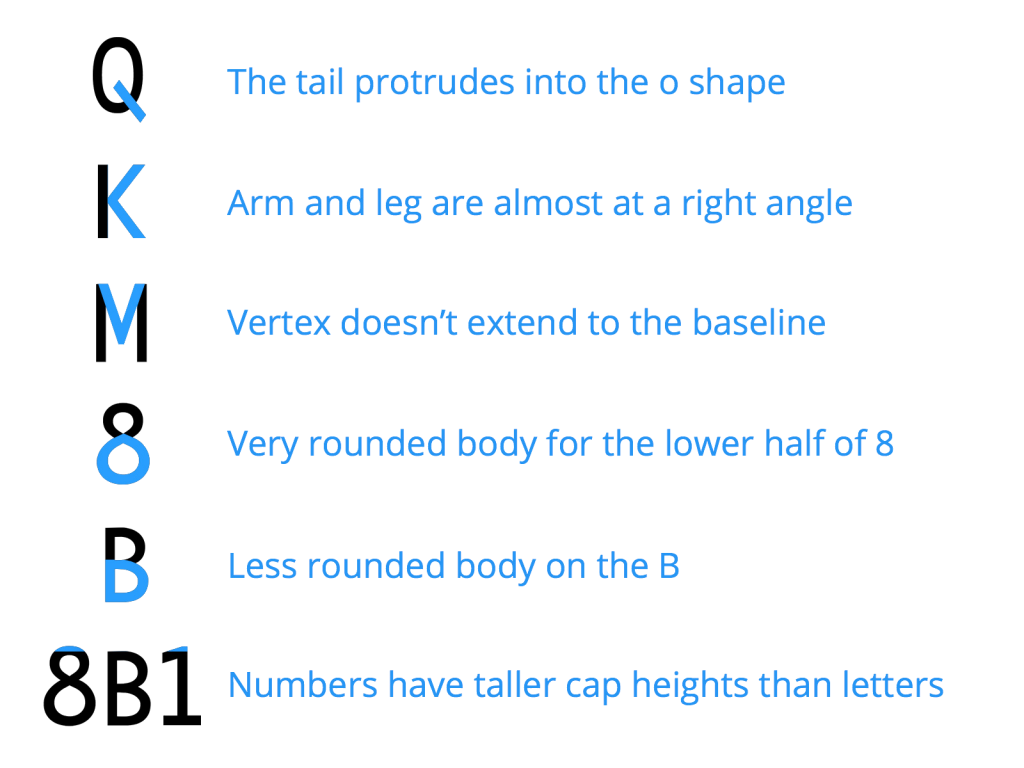
Lastly, we looked at the characteristics of the font and browsed through various font archives manually. Some of the noticeable characteristics of the font are:

Result: A lot of time spent but no font in sight.
Diving Deeper
The breakthrough came when we noticed that when you scan a card with your iPhone, the app briefly displays a “scanned” overlay of the code. This means the font must be embedded in the app somewhere. We tried the same with iTunes on macOS. And voilà - the iTunes on Mac behaves the same way.

A quick search through the iTunes app bundle for font files didn’t turn up anything… At least not right away...
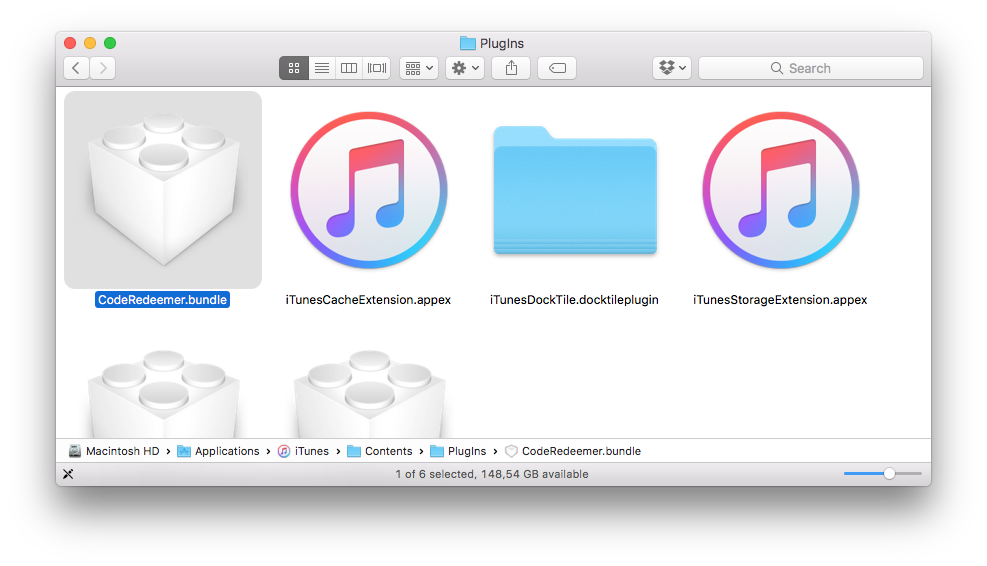
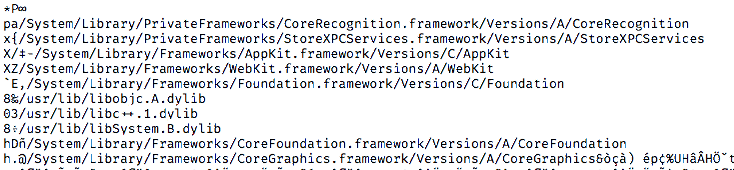
When you look at some of the other folders inside iTunes, we found a tantalizing plugin called “CodeRedeemer.” It showed promise. But alas, no font files there either. The app binary does give a hint of where the heavy lifting is being done: “CoreRecognition.framework.”


The fundamental discovery
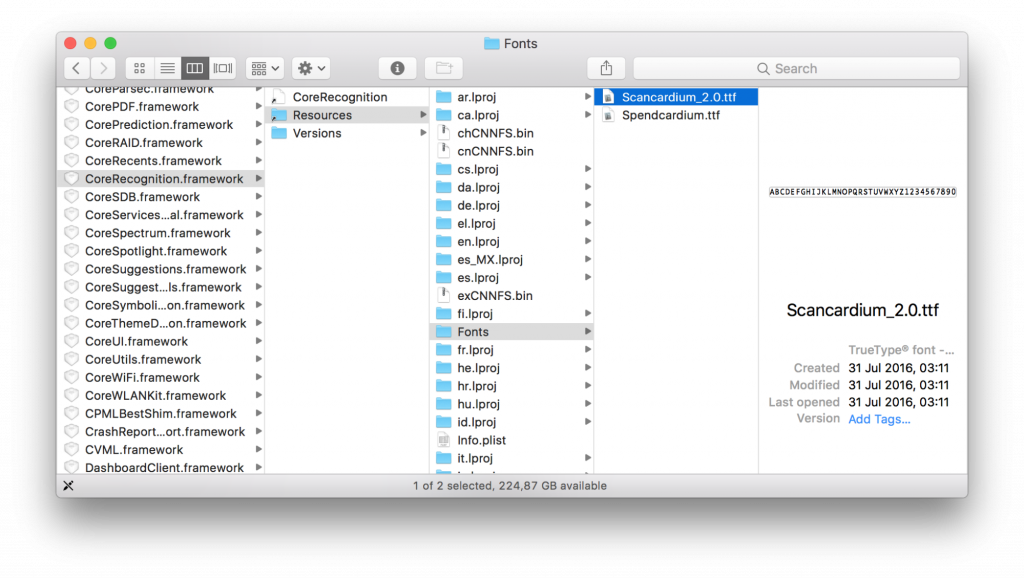
This private framework is what iTunes and the App Store on your iPhone use to recognize codes. As it turns out, that’s where the elusive font is stored. There are two fonts:
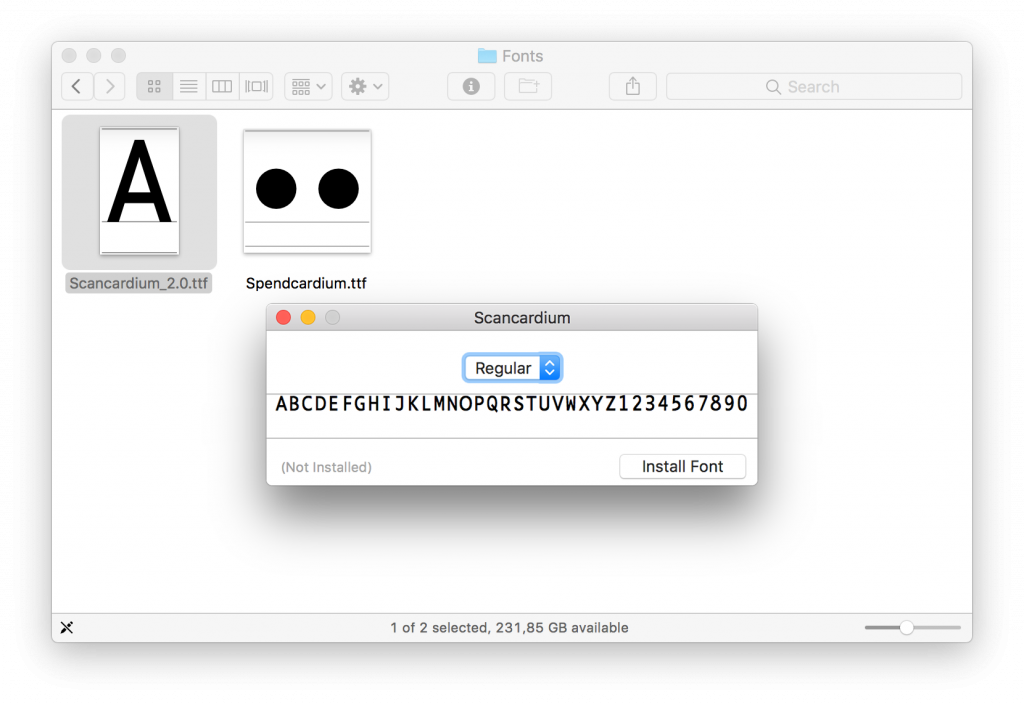
- ‘Scancardium’ is used for entering and recognizing codes.
- ‘Spendcardium’ looks as though it’s used to obscure sensitive credit card details as you enter them.
The font files can be found here:
In the Finder, click the Go menu in the menu bar, then choose Go to Folder and paste:
/System/Library/PrivateFrameworks/CoreRecognition.framework/Resources/Fonts/

Now, double-click both fonts to install them on your system. Then, you can use them in any of your favorite applications like Sketch, Keynote, or Filemaker.

Building your own custom code card
Now, since we had the right font, we tested it out with a promo code of our own. It turns out that you need more than just the right font. The code recognizer checks the size of the font relative to the surrounding box.
Here are the relative sizes, with Factor “1” being the height of the surrounding box:
- Surrounding box, w/ proportions of the box (ratio 3 width : 1 height)
- Font height (factor 0.34)
- The thickness of the box border (factor 0.045)
In our example, we used the following settings:
Box height: 1.2 cm (≈0.472”)

Then, we applied the following dimensions:
Box width: 1.2 cm (≈0.472”) * 3 = 3.6 cm (1.417”)
Font size: 1.2 cm (≈0.472”) * 0.34 = 0.264 cm (0.104”) ≈ 11pt
Border thickness: 1.2 cm (≈0.472”) * 0.045 = 0.054cm (0.021”) ≈ 1.5pt
Or you can skip straight to making your own cards with one of our templates...
Create and print promo codes that are scannable
Sketch template | Photoshop template
Suitable Vistaprint cards (US) | Suitable Vistaprint cards (Germany)
If you want to print a whole bunch of codes, you can use our
Filemaker Template to generate them:
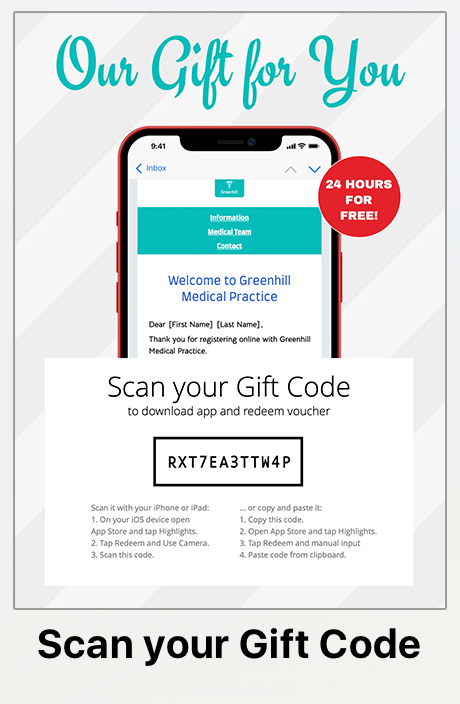
Create email promo codes that are scannable
If you are interested in App Store promo codes - you're probably an app creator or journalist. Do you have your own newsletter? If not, it's time to start! With Mail Designer 365, you can create HTML responsive emails with ease. We do the heavy lifting so you don’t have to - no HTML or CSS knowledge required to design your very own email newsletter.
Or you could use Mail Designer 365 to share your promo codes, e.g. to send a nice promo code email to a journalist. It adds a bit of magic to the experience if your email in scannable – although you should also include a link to activate your promo code as well.
Want to experience hassle-free email design? Try Mail Designer 365 free today.