Flashback – schließ die Augen. Erinnert du dich noch an dein Smartphone vor 5 - 6 Jahren? Also die Zeit, als du voller Stolz in der City mit einem abgerundeten iPhone 3GS surfen gingst. Damals hatte ein iPhone noch eine putzige Auflösung von nur 480x320 Pixel. Zeitmaschine an! Inzwischen ist viel passiert und unsere Screen-Beziehung zu Smartphones ist schärfer, schneller, sensitiver geworden. Ob nun iPhone 6s, Nexus 6 oder Galaxy 7 – die Pixeldichte ist bei bei fast allen aktuellen Display so hoch, dass sie mit dem bloßen Auge nicht mehr wahrgenommen wird.
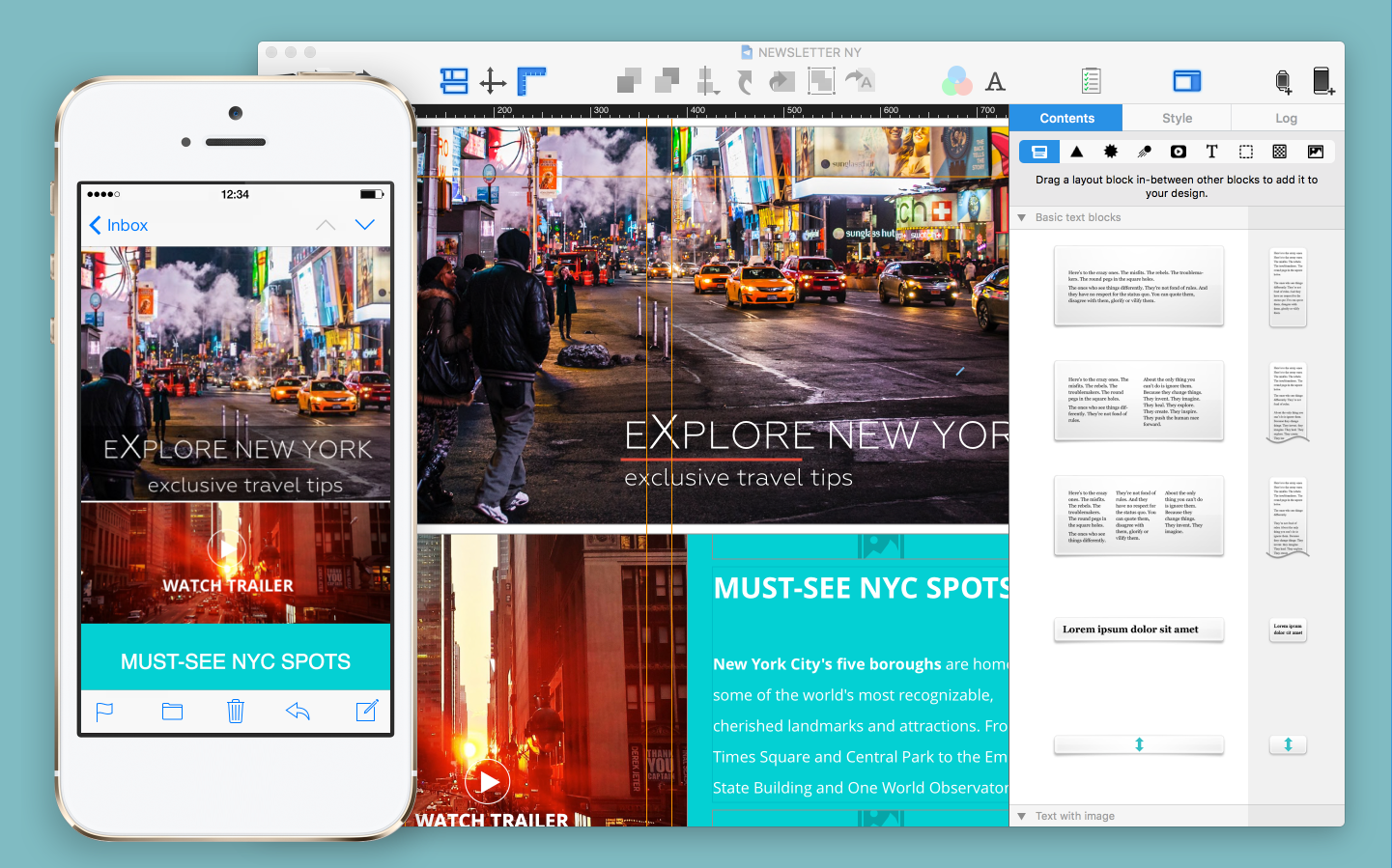
Dementsprechend sollten auch deine mobilfreundlichen Newsletter bis ins letzte Detail scharf bleiben. Mail Designer und diese 3 Tipps helfen dir, deinen Empfängern ein hochauflösendes Mail-Erlebnis zu bieten

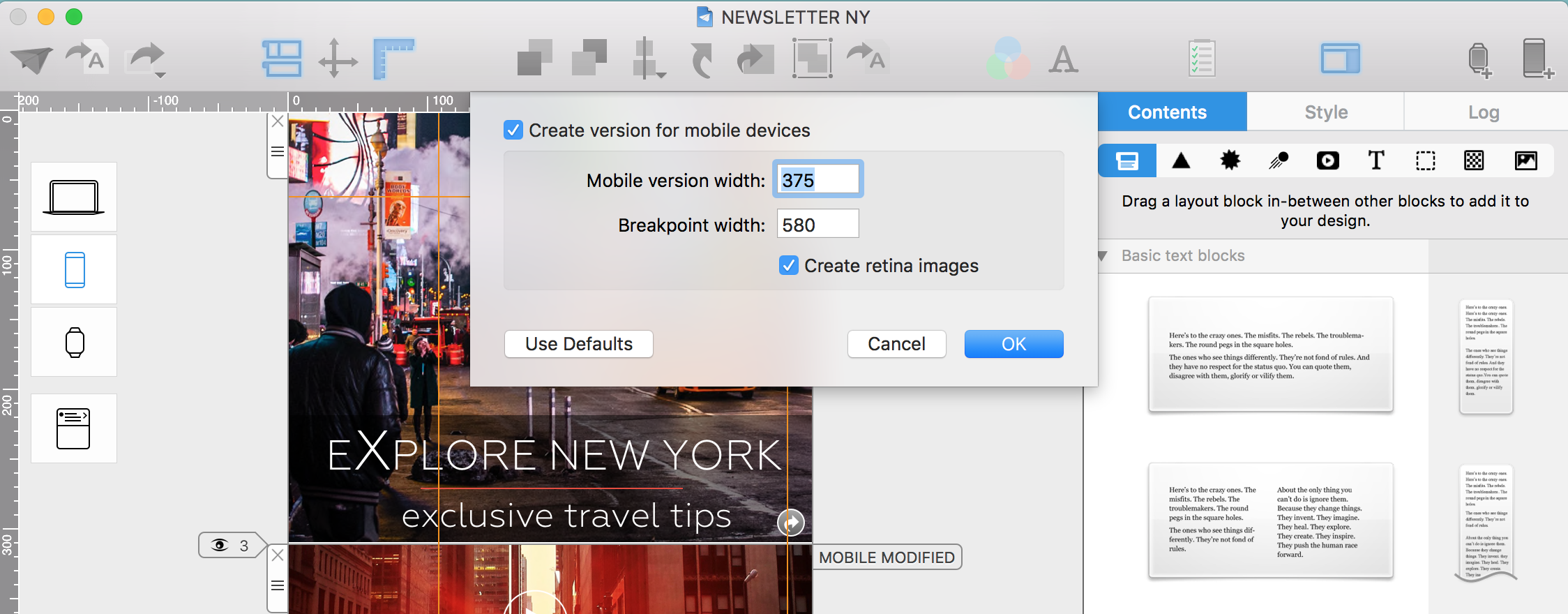
1. Volle Breitseite – wie du die richtige Breite für mobile Newsletter einstellst
Um auf möglichst vielen Display optimal dargestellt zu werden, kannst du in Mail Designer Pro die Breite für deine Mobilversion justieren. Du findest die Einstellmöglichkeiten unter Ablage > Mobil-Optionen. Nach unserer Erfahrung ist eine Breite von 375 ein guter Mittelwert. So deckst du kleinere Displays und das das aktuelle iPhone 6s pixelgenau ab. Auf dem noch iPhone 6s Plus mit einer noch höheren Auflösung wird dein Newsletter scharf dargestellt aber es bleibt außen noch ein minimaler weißer Rand. In deinen Settings musst du ebenfalls die kleine Check-Box „Create retina images“ anhaken.

2. Hochauflösende Bilder für deine Mobilversion exportieren
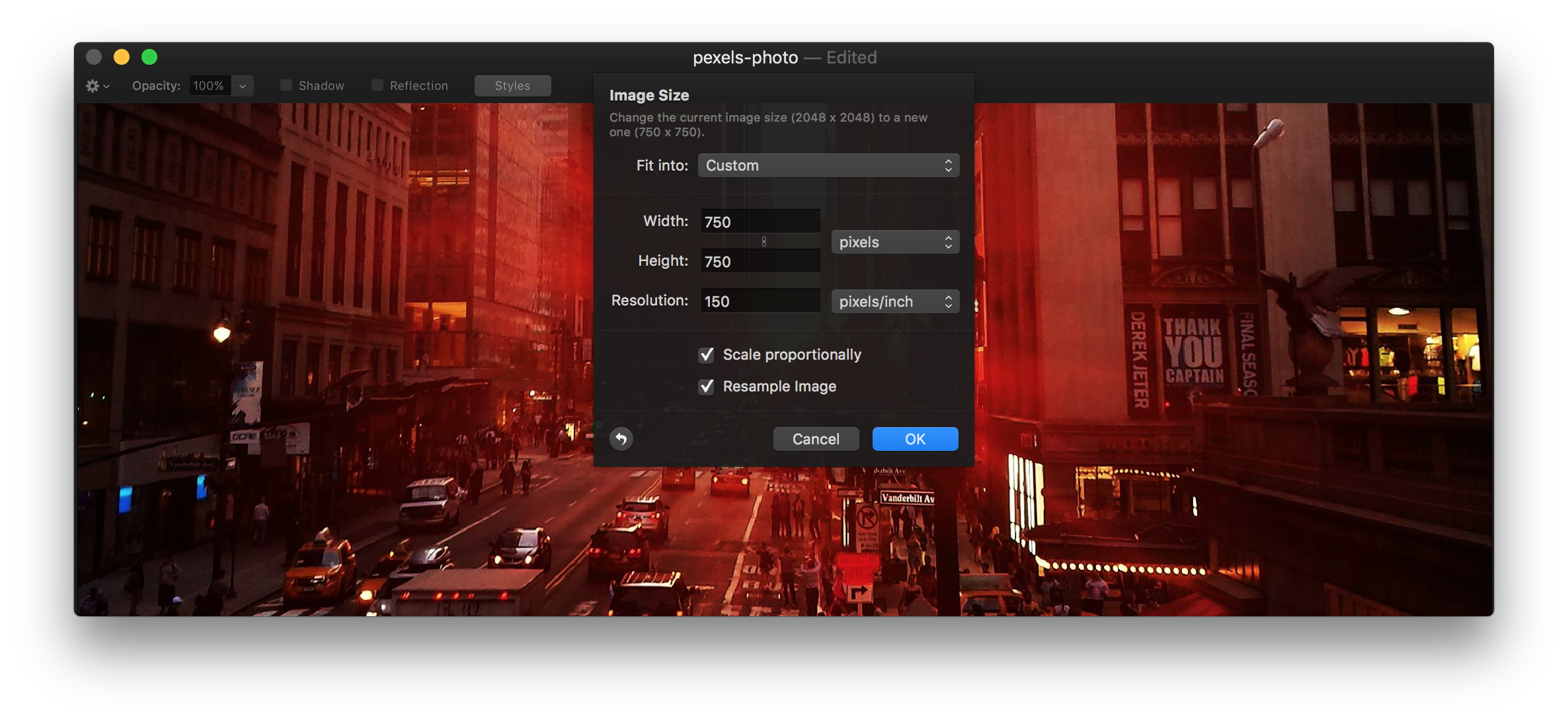
Wenn du deine Bilder für die Mobil-Version erzeugst, musst du die doppelte Breite verwenden, die du zuvor in deinen Mobil-Optionen eingestellt hast. Bei einer Mobil-Newsletter-Breite von 375px muss dein verwendetes Bild im Newsletter mindestens 750px betragen. Es kann natürlich auch größer sein, so bleibt dir Spielraum beim Skalieren.
Mit Pixelmator, Photoshop, oder Affinity Photo exportierst du dir deine Bilder als PNG und mit einer Screen-Auflösung von 150 dpi (bzw. 144dpi in Photoshop). Nimm dein PNG-Bild und ziehe es dann in den Bildplatzhalter eines Mobil-Layoutblocks.

Wenn du das Bild selektierst, kannst du dir mit einem Rechtsklick und der Auswahl „Originalgröße“ dein Bild in der maximalen Auflösung anzeigen lassen. Und keine Sorge, falls dein Bild tatsächlich zu klein ist, warn dich die rote „2x“ Anzeige.
3. Bildkomprimierung in mobilen Newslettern individuell einstellen
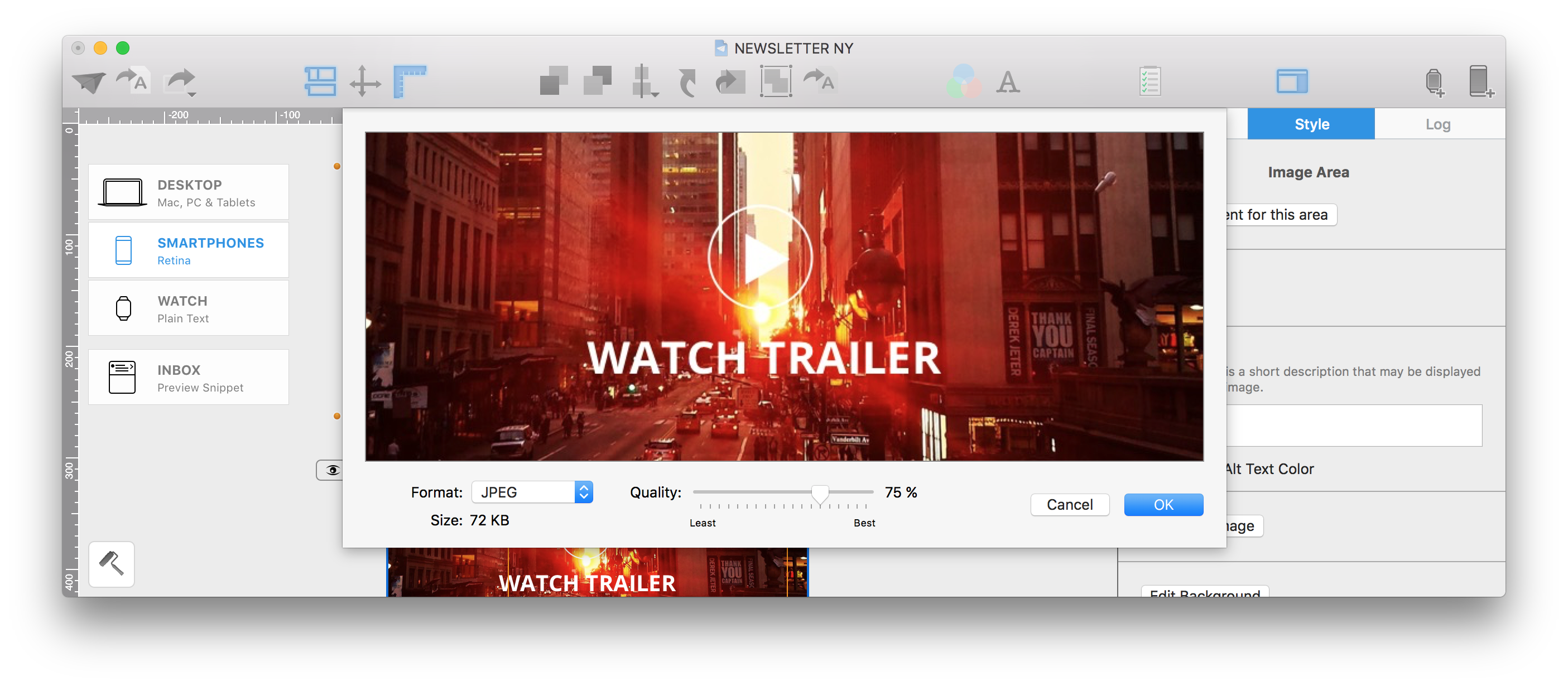
Mit vielen hochauflösenden Bildern kann sich die Datenmenge in deinen Newsletter-Mailing summieren. Möchtest du die Daten für einzelne Bilder geringer halten, kannst du die Kompression über Menü > Bearbeiten > Bild optimieren individuell einstellen. Wechsle den Reiter Format von Automatisch auf JPEG.
Dann regelst du die Qualitäts-Regler auf einen Wert von 75% herunter. Schon hast du einiges an Daten eingespart.