Die Mail-Inbox ist sowas wie der Catwalk für jeden Digital Marketer. Der Frühling ist da – Zeit, Trends zu setzen für deinen nächstem Spring SALE oder dein kommendes Event. Diese 7 Mail Designer Kreativ-Tipps bringen Newsletter stylisch in Shape.

1. Word up – 3 geniale Design-Schriften die unbedingt brauchst
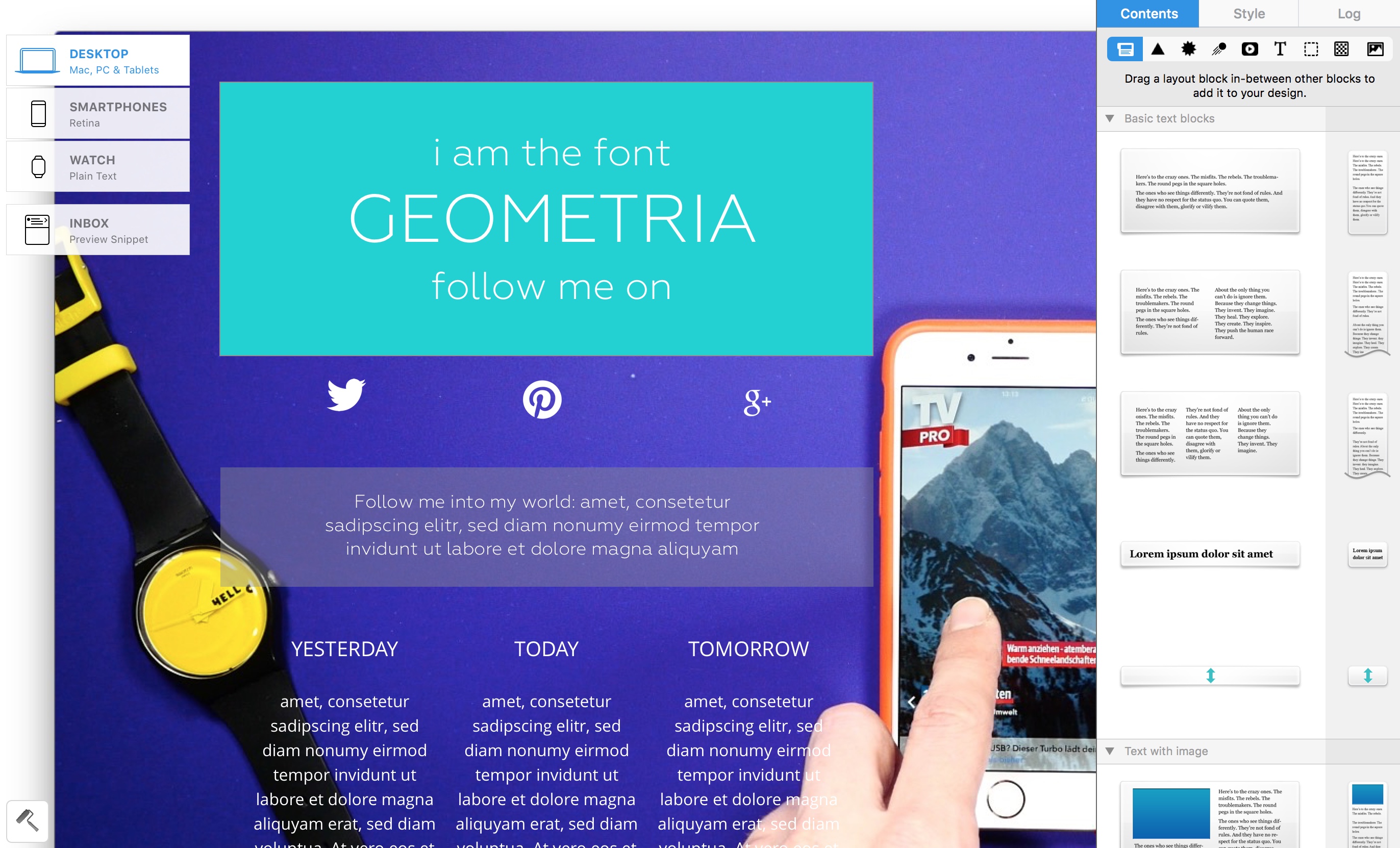
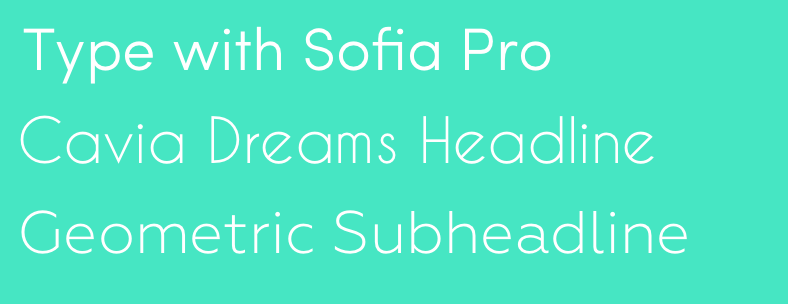
Elegante Fonts können jedem Newsletter zu einem glanzvollen Auftritt verhelfen. In Mail Designer Pro kannst du im „Text“-Bereich über 500 Web-Fonts installieren. Einige Schriften, die uns aus dem Pool besonders gefallen, siehst du in diesem Mail Designer Pro Video. Bist du auf der Suche nach weiteren Schriften hilft dir das freche Fontsquirrel weiter. Hier findest du viele schicke Varianten zum Aufstylen deiner Headlines. Hier drei unser neuen Favoriten für coole Looks…

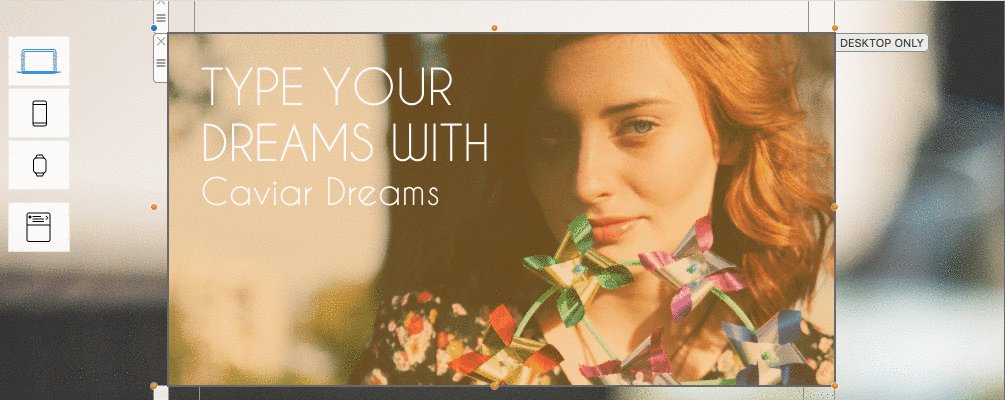
Dünne, grazile Schriftschnitte für Slim-Looks, die du über weichgezeichnete Hintergründe legen kannst, sind immer noch ziemlich angesagt. Im Moment gefallen uns besonders gut diese Schriften
- Geometria
- Sofia Pro
- oder Cavia Dreams.
2. Call for Colors – wie du Meister im Color Matching wirst
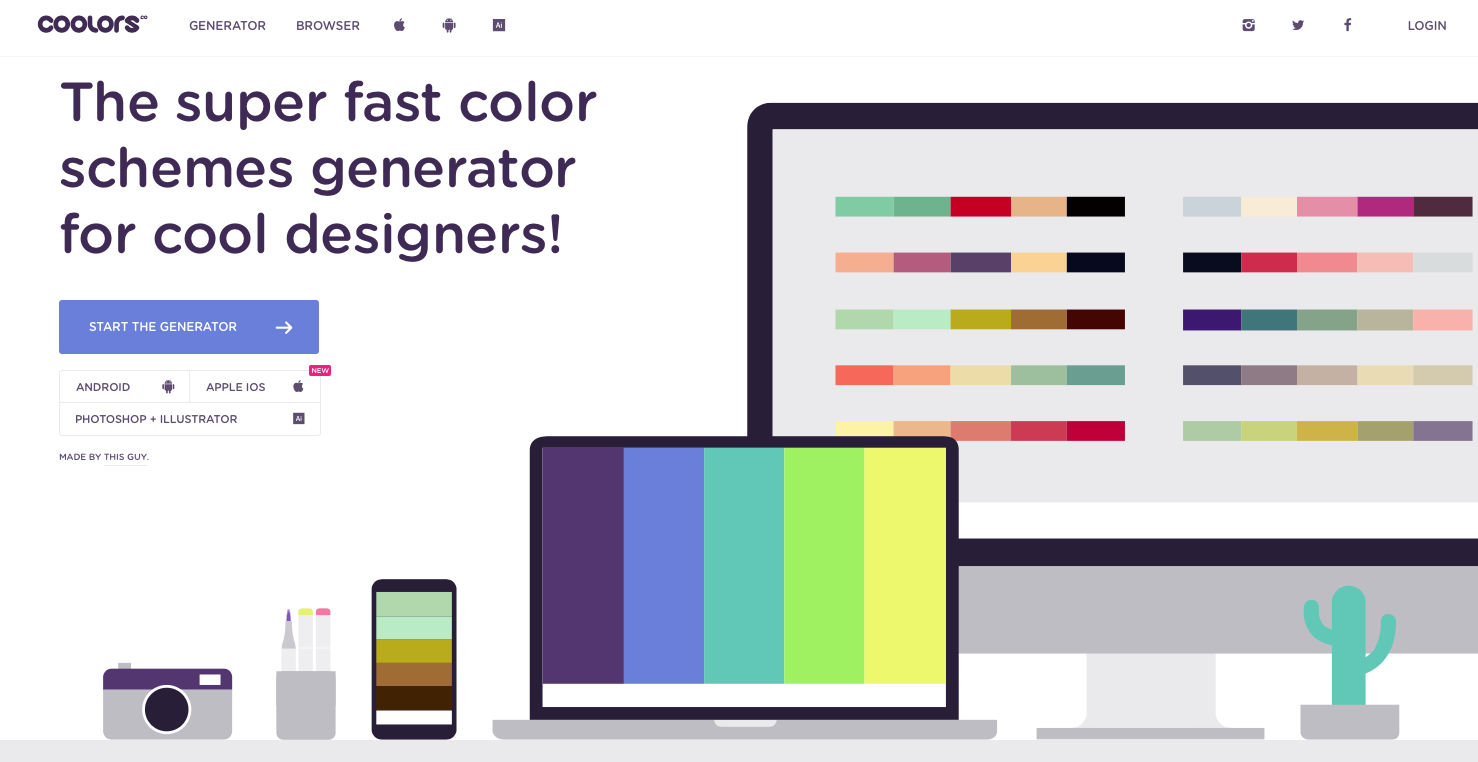
Welche Farben sind hip, welche passen zusammen. Oft sorgt schon die richtige Kombination für Style. Beim Zusammenstellen eines perfekten Farb-Schemata hilft es dir, durch den Web-Farb-Generator Colors zu browsen. Zuvor eine Frühlings-Farbe grabben und dann easy Design-Farben matchen.
Du stehst auf Material-Design-Farben? Dann ist die Seite www.materialui.co/colors ein Tipp.

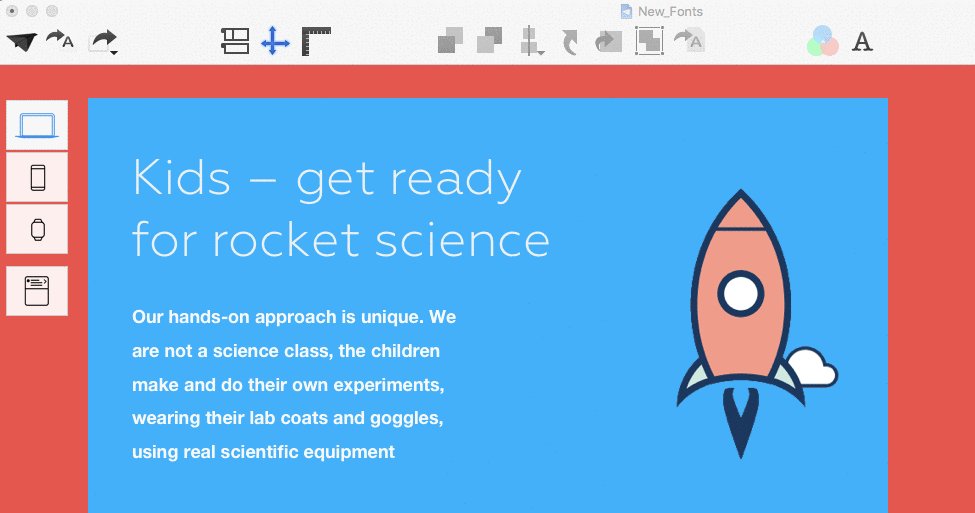
3. Get the Look: Wie du einen coolen Aufmacher in ein Minute zauberst
„Ich habe heute leider kein Foto für dich“…nicht mit dir! Bilder schaffen eine Beziehung zu deinen Newsletter-Empfängern. Insbesondere dynamischer Bildcontent lässt sie an deinen Kampagnen stärker teilhaben. In Mail Designer hast du verschiedene Möglichkeiten, deinen Bild-Content intensiv in Szene zu setzen.
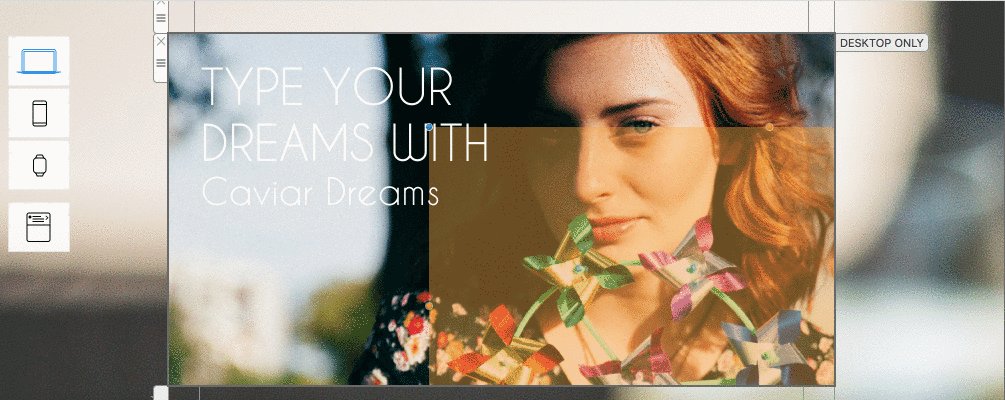
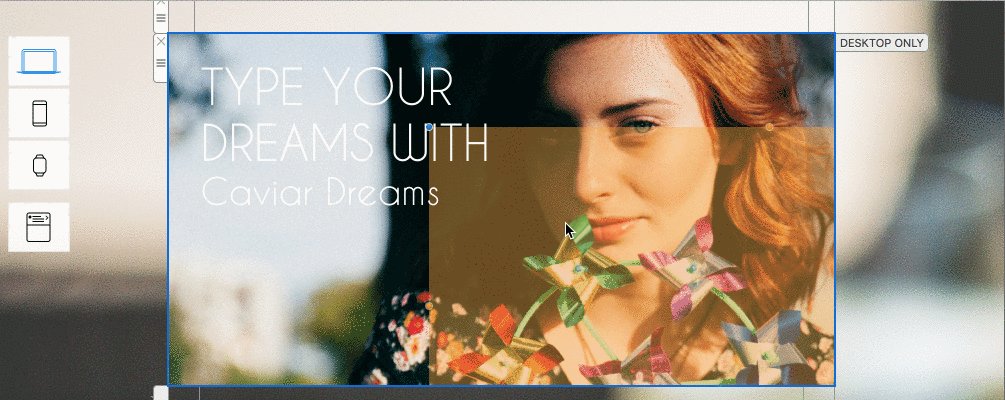
Ziehe dein Aufmacher-Bild in einen Bild-Layout-Block. Um besser lebar eine Schrift darauf zu inszenieren, kannst du nun eine Vektor-Form darüberlegen und von dieser farbigen Fläche die Transparenz auf etwa 25% herunter regeln. Auf der obersten Ebene, kannst du nun viel lesbarer deinen Text legen.

3. Shake your Hips – wie du GIF-Animationen in Sekunden erstellst
Nichts macht mehr Eindruck als paar heiße Moves eines GIFs in deinem Newsletter-Aufmacher. Musst du zum Beispiel für eine kurzes Tutorial nur einen kleinen Screen-Vorgang capturen, hol’ dir Recordit: einfach Screenbereich auswählen, aufnehmen und schon wird dein GIF automatisch erzeugt.
Hast du bereits Videos – dann ist eine der schnellsten Möglichkeiten Drop to GIF. App aufmachen, Video drauf – GIF raus! So einfach ist das.

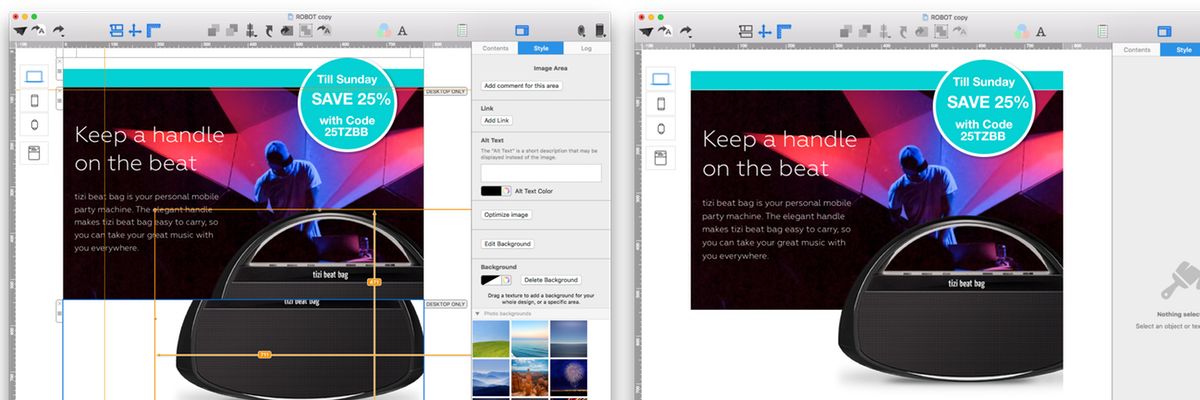
5. Layoutblock-Make-up – dieser Trick gibt deinem Newsletter mehr Tiefe
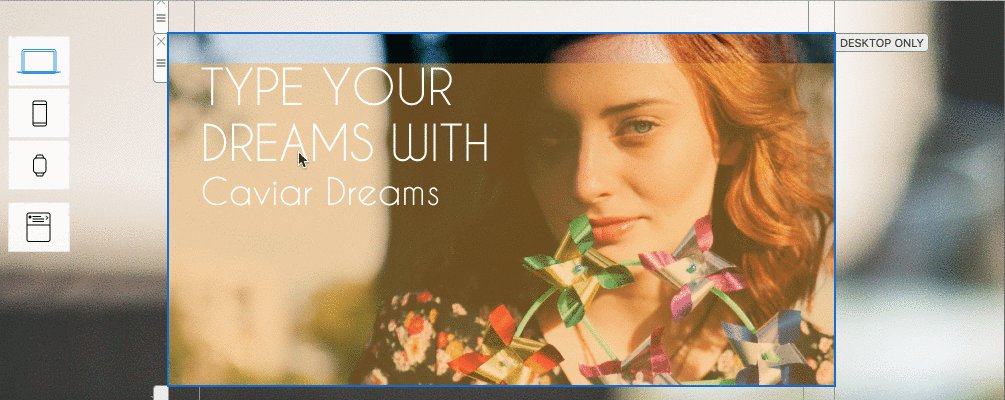
Du kannst in deinem Newsletter mehr Tiefe schaffen, in dem du Bilder aus zwei Bild-Layoutblöcken verbindest und überlappen lässt. Mit diesem Trick kannst du Übergänge eleganter und interessanter gestalten.
So geht's: Kopiere dir ein freigestelltes Bild einfach zwei Mal in übereinander angeordnete Bild-Layoutblöcke. Dann kannst du es pixelgenau anstückeln. Der Effekt bekommt mehr Tiefe, wenn der untere Layoutblock einen weißen oder farbigen Hintergrund besitzt und im oberen ein Mood-Picture als im Background eingesetzt ist – wie hier im folgenden Beispielbild.

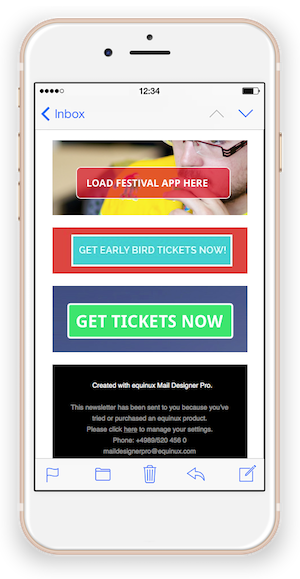
 6. Wie du touchy Call-To-Actions gestaltest, die man gerne mal drückt
6. Wie du touchy Call-To-Actions gestaltest, die man gerne mal drückt
Fakt ist: über die Hälfte deiner Empfänger werden deinen Newsletter mobil öffnen: Um so wichtiger ist es, die Mobil-Version deines Newsletters mit großzügigen Call-To-Action-Buttons auszustatten, bei denen das Klicken Spaß macht. Als Faustregel gilt: die Breite sollte mindestens 44 px betragen, was dem Fingerumfang entspricht. Entscheidend ist auch die Positionierung: oft entfachen Buttons eine ganz neue Wirkung, wenn sie in einem Bildkontext eingebettet werden.
Beschriftung: Hier solltest du nicht einfach nur “hier klicken“ verwenden – sondern in aktiver Sprache den Empfänger inhaltlich motivieren beziehungsweise gleich eine Handlungsanleitung mitgeben. Beispielsweise so: Deine App kostenlos laden
Form: Klar, rechteckige Formen bei Buttons sind Standard wenn man sie mit Beschriftungen ausstattet. In manchen Bereichen können aber auch runde Call To Action Buttons sehr elegant und klickfreundlich wirken. Etwa bei Videos, Downloads oder Aktionen. Probiere es unbedingt mal aus.
Farbe: Nicht nur die Form einer Call to Action kann sich auf das Klick-Verhalten auswirken, sondern auch die verwendete Farbe. Um die beste Wirkung für deine Marke oder einen bestimmten Zweck zu entfachen, sollte du verschiedene Farben testen:
ROT hat eine alarmierende Wirkung und ist energetisch aufgeladen
BLAU vermittelt auf den ersten Blick: Vertrauen und Sicherheit
GELB weckt Interesse und hat eine positive, sonnige Wirkung
GRÜN steht für Entspannung, Nachhaltigkeit und Wachstum
ORANGE ist schwungvoll und motiviert, vermittelt Bewegung
7. Weswegen schlichte Text-Links noch nicht out sind
Mit dem neuen iPhone 6s hat Apple 3D Touch eingeführt. Baust du einen Textlink in deinen mobilen Newsletter ein können iPhone-6s-Anwender mit einer kurzen Touch-Action einen superschnellen Preview-Blick auf die dahinter verlinkte Webseite werfen. Weiterhin werden richtig formatierte Adressen sofort in der Karten-App gezeigt oder ein Veranstaltungsdatum kann direkt in den Kalender geschoben werden. In der Stil-Palette von Mail Designer findest Tools, um deine Text-Links zu formatieren. Hier findest du mehr zum Thema Peek and Pop für das iPhone 6s.