Perfektes Newsletter-Design mit Mail Designer Pro: Tipps für echte „Hero-Newsletter“ (mehr Mail Designer Tipps findest du hier auf unserer Mail Designer Pro Tutorial Page.)
Worum geht es bei Newslettern? Du möchtest so schnell wie möglich Herzen, Klicks, Follower und Fans gewinnen. Bei nur 8 Sekunden Aufmerksamkeitsspanne deiner Empfänger kann ein intelligent aufgebauter, bildlastiger Newsletter also den Quick-Link schaffen, um erfolgreich deine Verkäufe und Aktionen zu triggern.
Und ab Herbst sind Zielgruppen sicher besonders empfänglich und kauffreudig. Dann, wenn sie am Wochenende wohlig auf der Couch sitzen und sich im Night-Shift-Schein von lumineszierenden iPhone-Screens aufhalten und sich nicht vom Sonnenuntergang am Badesee blenden lassen.
Jetzt ist die beste Gelegenheit, deine E-Mail-Aktionen hochzufahren – Halloween, Thanksgiving, Black Friday, Weihnachten und Neujahr warten schon.
Mit cleveren Design-Moves lässt sich mit Mail Designer Pro das Erfolgspotential erhöhen. Wir zeigen dir wie…

Den Wallpaper-Modus in Mails hochfahren – Backgrounds mit Bang!
Bilder verkaufen, das ist klar. Sie versetzen deine Empfänger in den gewünschten Mood und du kannst Produkte sowie Aktionen emotional stärker aufladen.
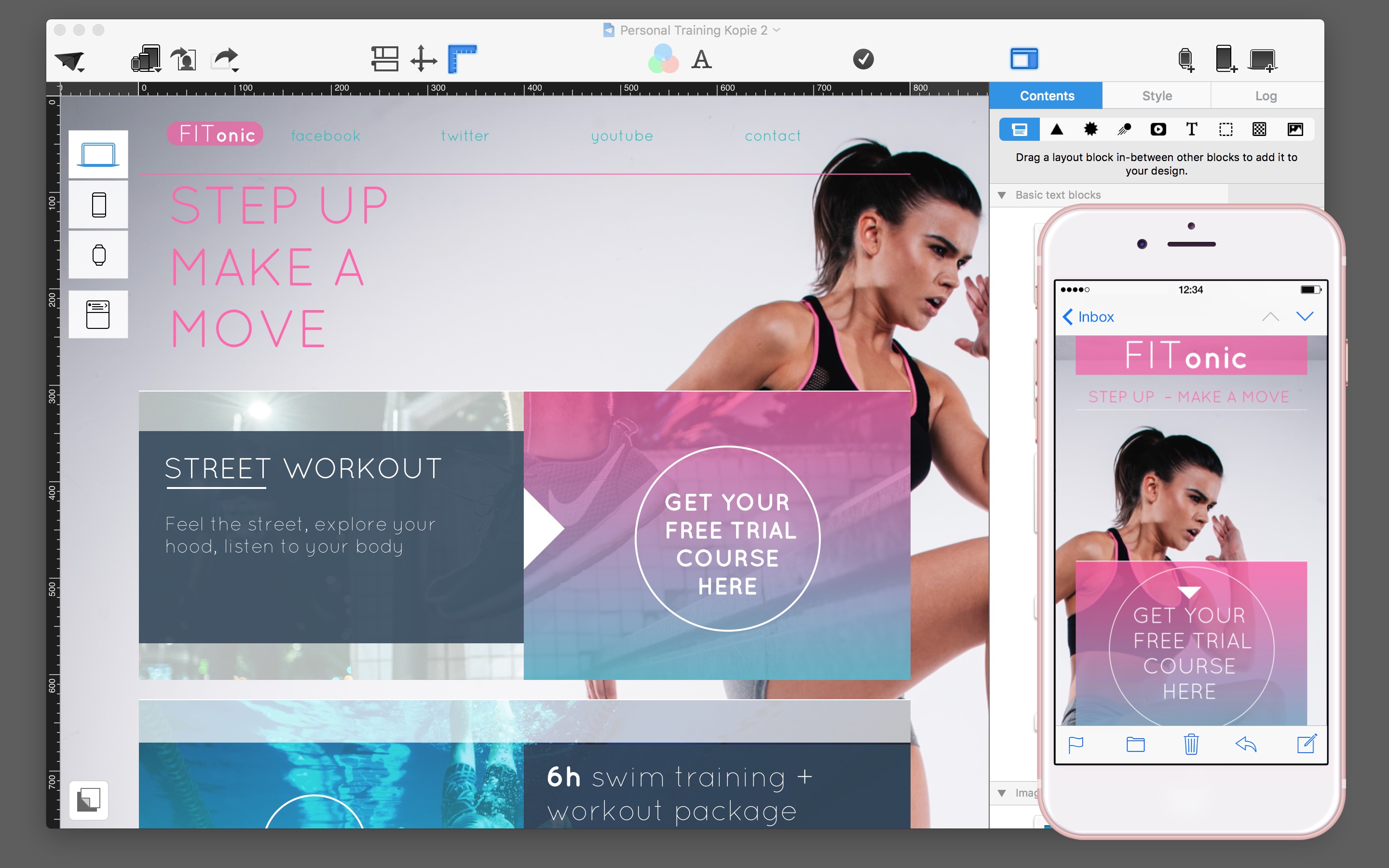
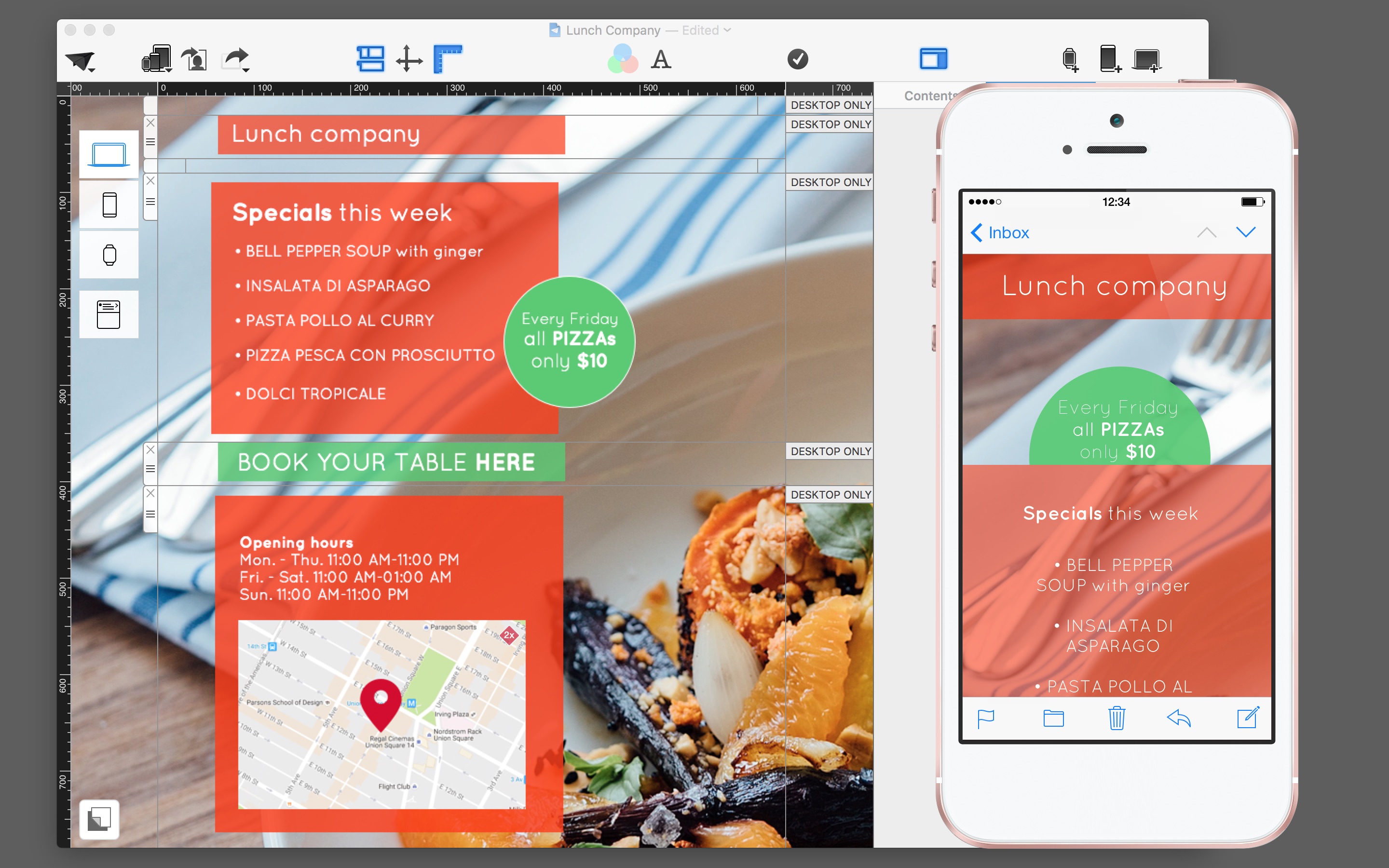
Mit der verbesserten Hintergrund-Funktion von Mail Designer Pro kannst du atemberaubende Effekte mit vollflächigen Hero-Images erzeugen.
Sei kreativ, stretche Mood-Pictures über dein gesamtes Mail und stimme die Layout-Komposition genau auf dieses Image auf. Coole große Fonts geben deiner Aktion meist einen zusätzlichen Impact – wenn der Slogan performt.
Tipp: Beim Ausprobieren ist wichtiger ein Image zu finden, dass perfekt im Mobil-Modus funktioniert, denn gerade am Smartphone musst du bedenken, dass deine Empfänger auch scrollen. In dieser Zeit müssen sie: in den Mood kommen, den Style erkennen, den Preisvorteil erfassen und sowie Aktionszeitraum verstehen.

Bilder werten deinen Newsletter mit Style auf: Eine spezielles Herbst-Menü fürs Restaurant, eine Einladung zum „Tag der offen Tür“, Blitzdeals zum Wochenende – die Intention lässt sich durch richtige Backgrounds subtil verstärken. Für das Newsletter-Layout musst du nur ein wenig Geschick mitbringen. Wir zeigen dir, wie Hintergrund-Artworks in der Desktop- und Mobil-Version Ihre Wirkung entfachen.
Das passende Background-Motiv finden
Je größer, desto besser: Idealer Weise suchst du dir Hintergrundbilder mit mindestens 4000px Breite aus. So hast du noch Spielraum beim Positionieren und das Bild bleibt selbst bei einer Retina-Anzeige scharf.
Extra Spielraum: Denk daran, dass du höchstwahrscheinlich Textkästen auf deinem Bild positionieren wirst, deswegen sollte das Bild nicht an allen Stellen extrem kleinteilig sein, sondern auch ruhige Bildpassagen enthalten (ggf. durch etwas Tiefenunschärfe). So findest du Spots, über die du besser Headlines und Texte schreiben kannst.

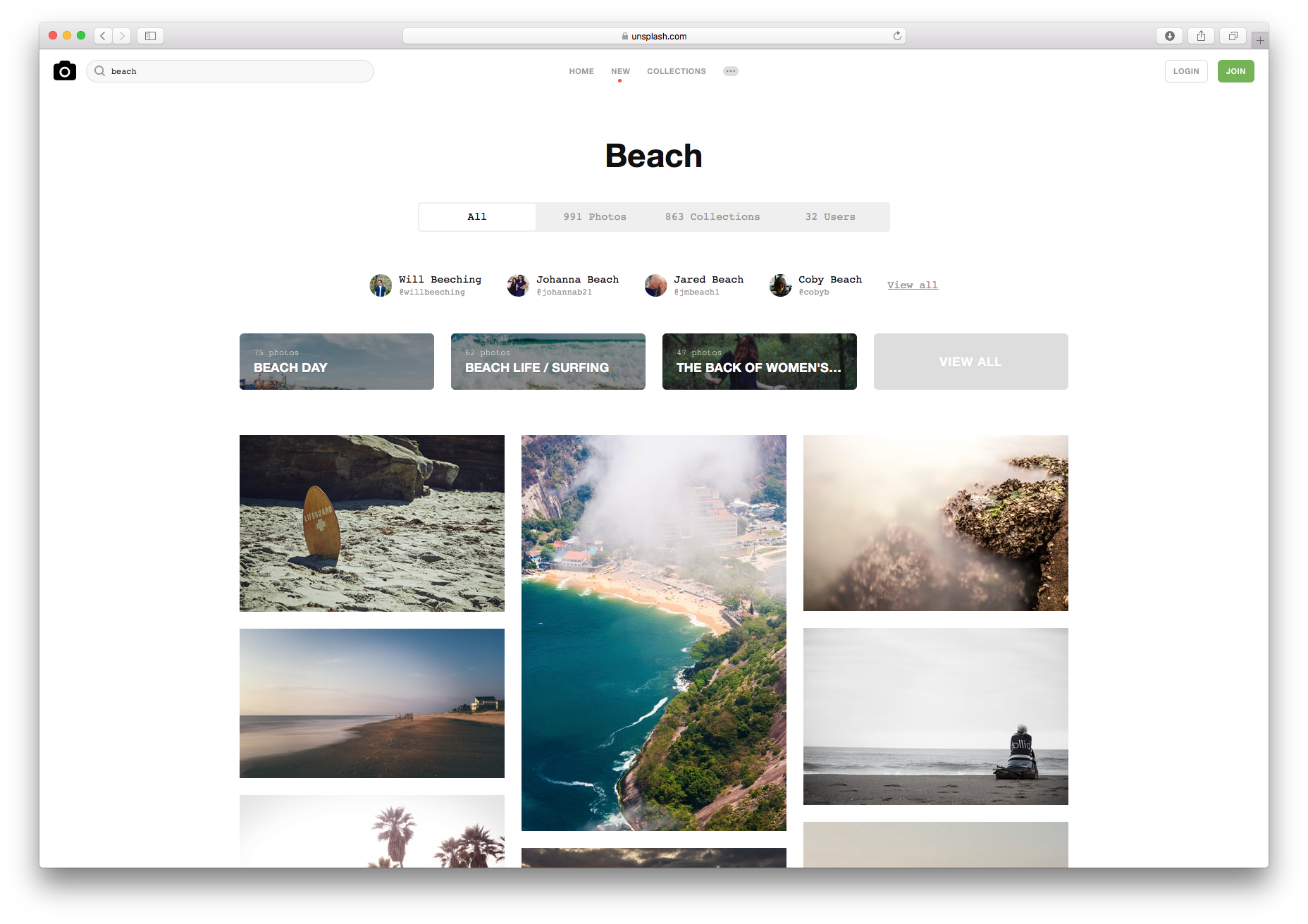
Bilddatenbanken als Inspiration: Wer im Netz etwas sucht, findet einige gute Image-Datenbanken, über die man lizenzfreie Bilder downloaden: beispielsweise diese…
Das Browsen durch die vielen Bilder gibt einem oft außergewöhnliche Newsletter-Ideen. Am Besten ist es natürlich, man hat selbst gute Bilder.
Layout-Cheet-Sheets: Mails mit Hintergründen gestalten
Viel oder wenig Text: Im Vorfeld solltest du dich entscheiden, ob du mit transparenten Text-Kästen arbeitet möchtest oder mit Text-Layoutblöcken, die nicht durchscheinen. Letztere Variante bietet sich an, wenn du eher längere Text-Inhalte einfügst.
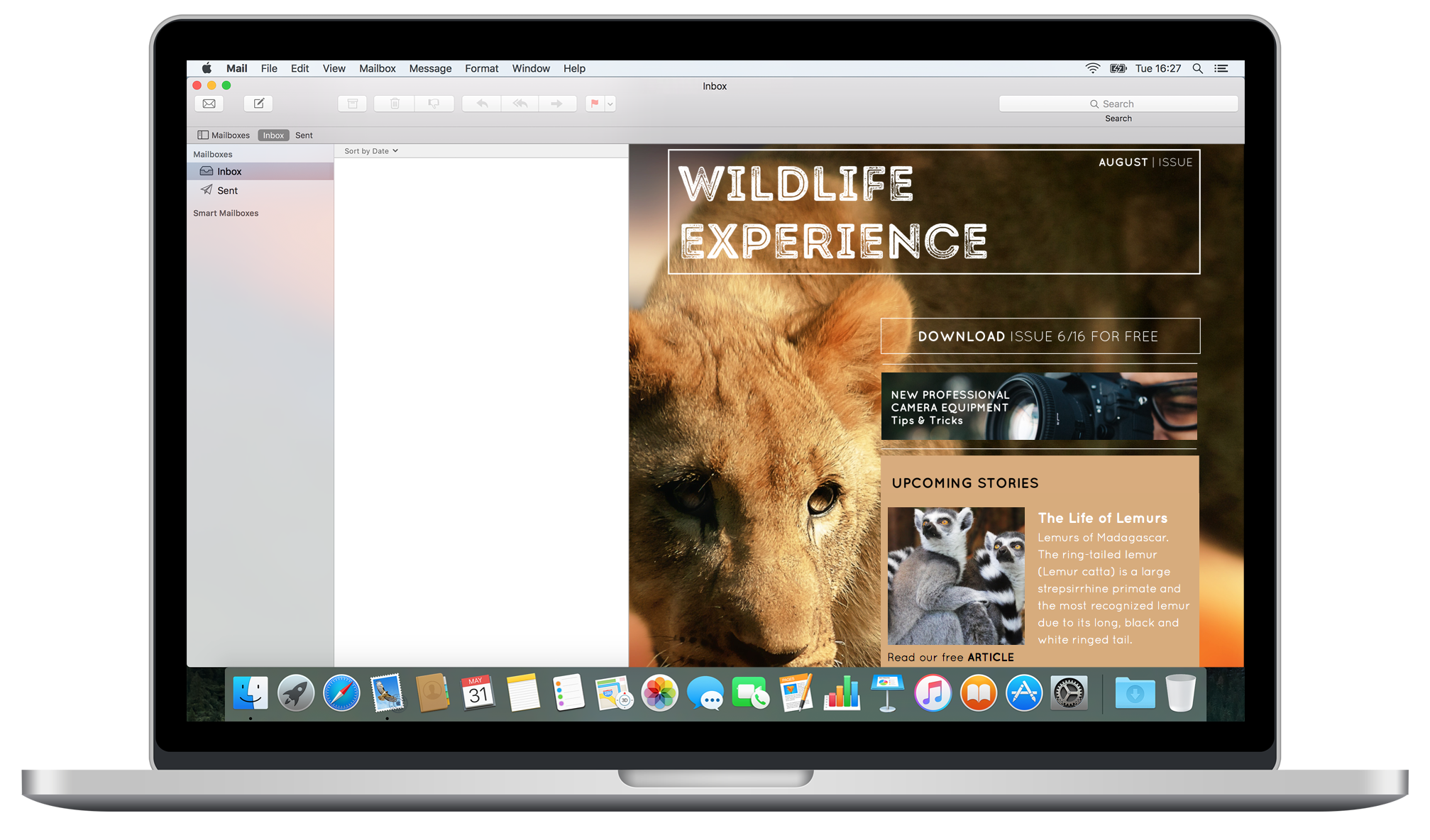
Deinem Hintergrund Platz geben: Versuche, den Kopf und das erste Drittel deines Newsletter frei zu halten. Hier soll dein Hintergrund-Bild besonders zur Geltung kommen. Für Texte verwendest du dann beispielsweise einen Text/-Bild-Layoutblock und verkleinerst ihn entsprechend wie im folgenden Beispiel. Texte sollten mindestens 16px groß sein, so funktionieren sie auch gut in der Mobil-Version.

Style durch transparente Layer: Verwendest du nur wenig Text, also bei kurzen Infos, Aktionen, Transaction-Mails – kannst du deinem Newsletter-Hintergrund mehr Raum geben. Hier kannst du mit Bildlayout-Blöcken arbeiten, auf die du Layer für deine Texte legst.
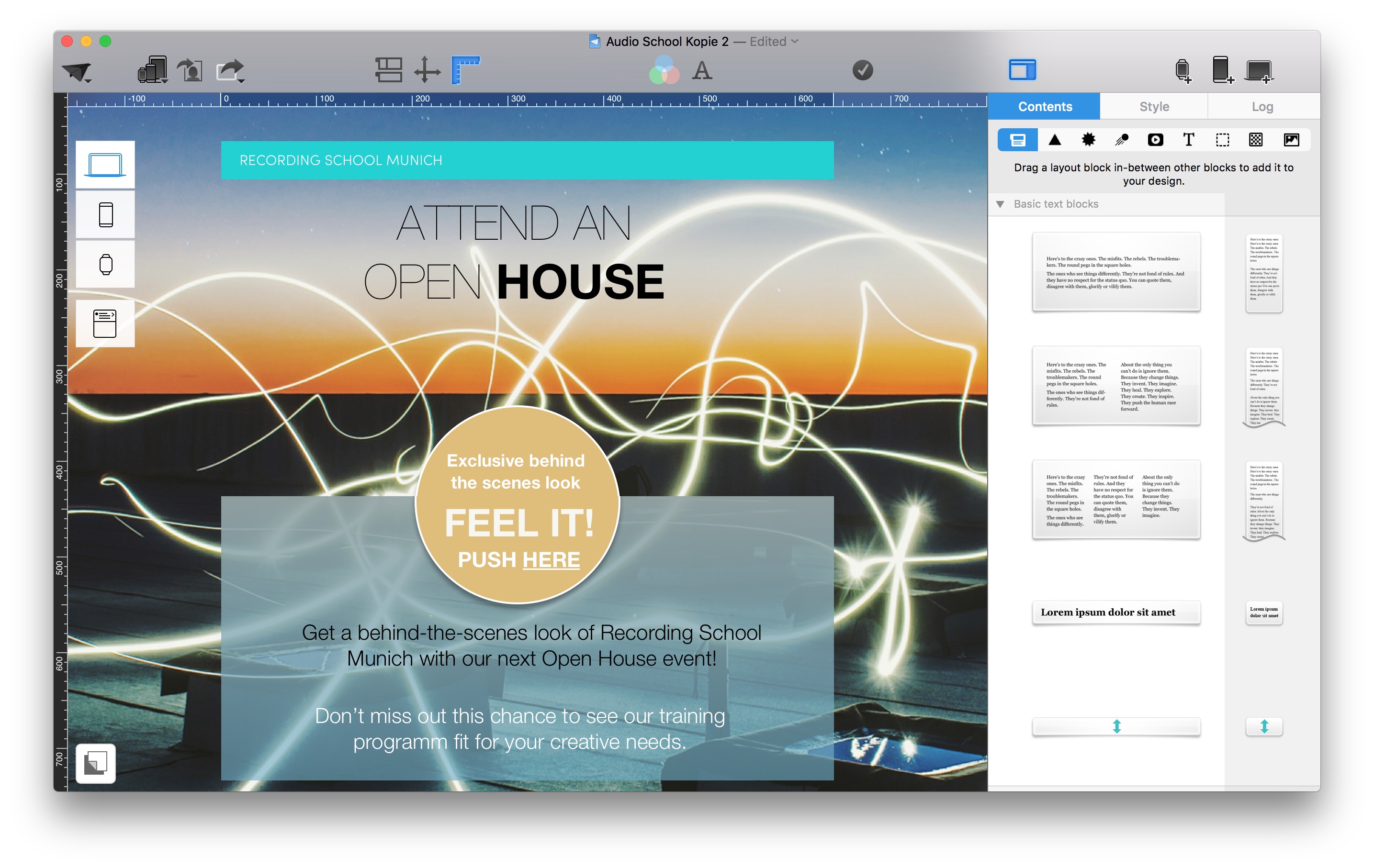
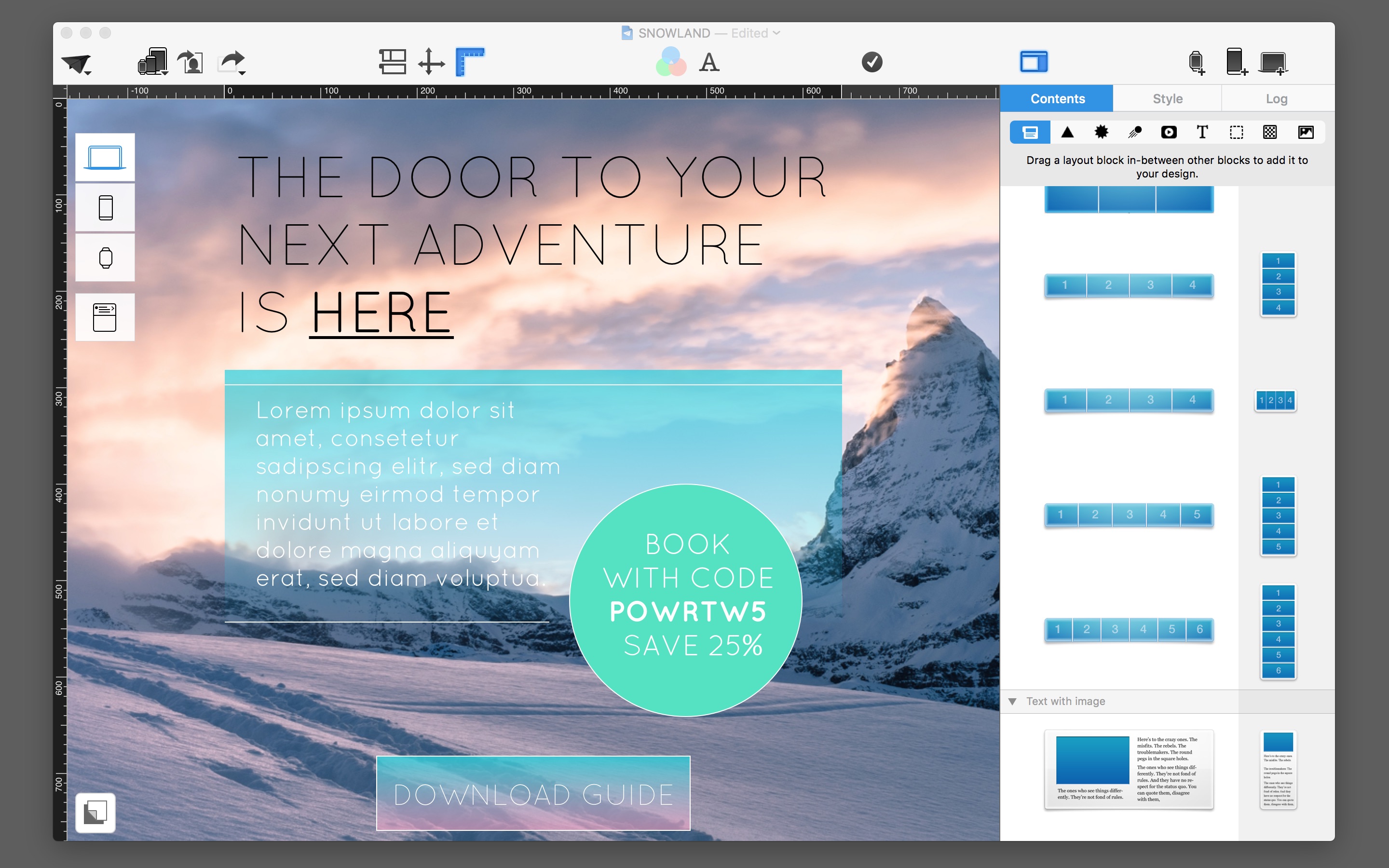
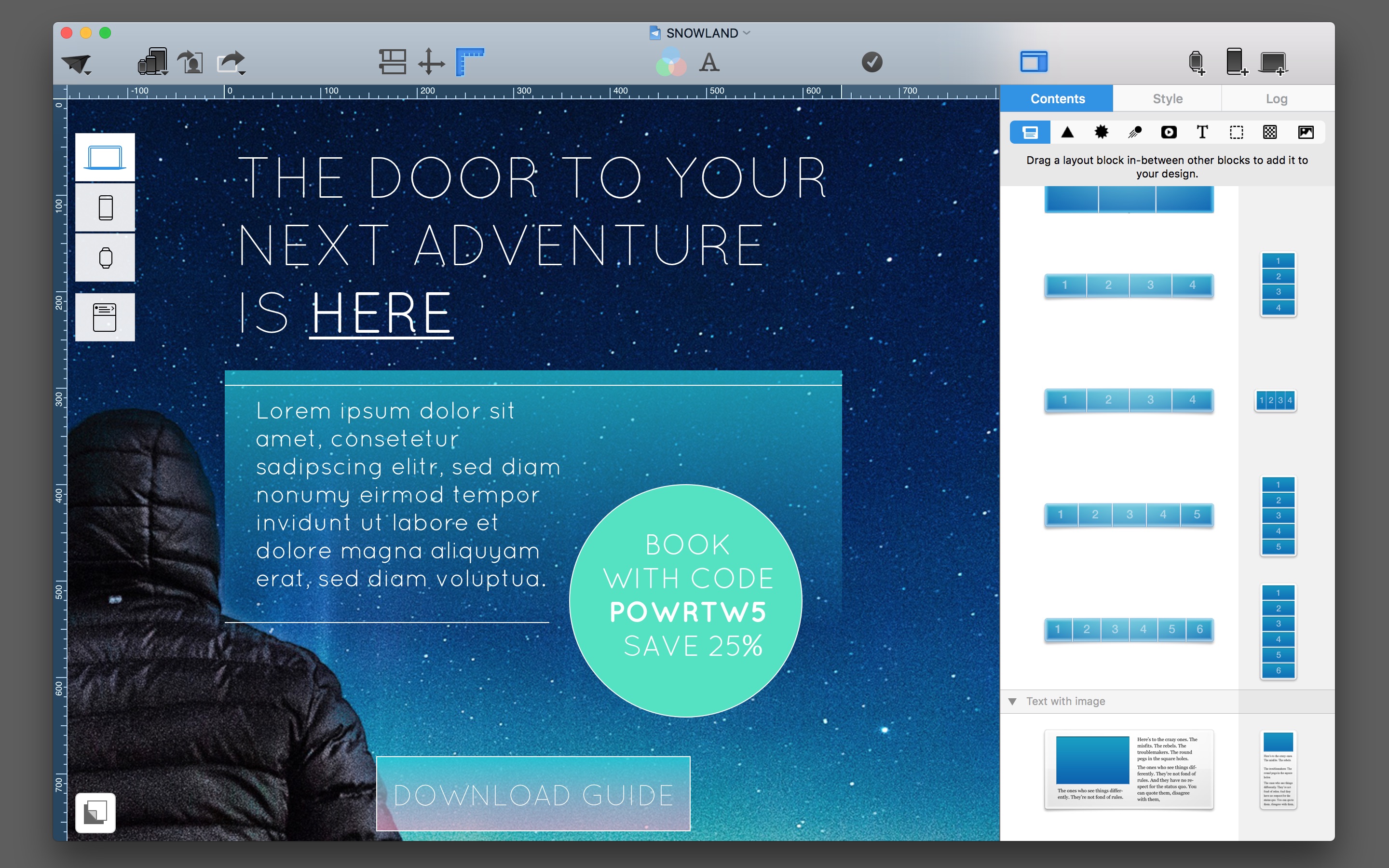
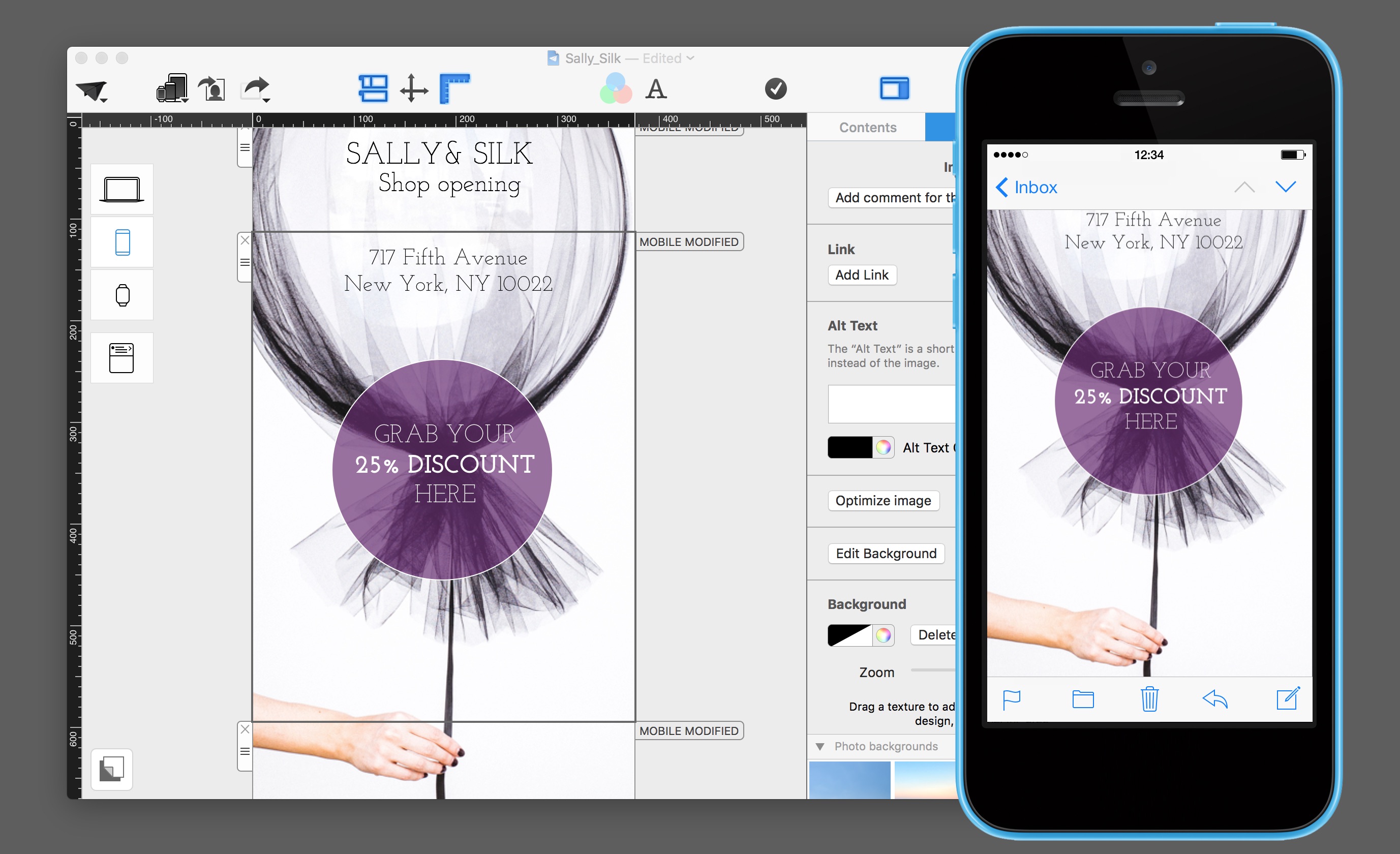
Wie unterschiedlich das Mooding durch ein Hintergrundbild wirken kann, siehst du in diesen 3 Varianten…



Für die Layer, ziehst du dir Rechtecke oder Kreise aus den Grafik-Tools auf deine Bild-Layout-Blöcke. Regle die Deckkraft auf etwa 80% herunter, sodass sie leicht durchscheinen. Bei dieser Methode musst du allerdings etwas aufwendiger die Mobil-Version anpassen.
Tipp: Klickrate erhöhen: Diese Variante kannst du ebenfalls einsetzen, um deine Call-to-Action zu forcieren. Verschiebe das Bild so, dass ein Element des Hintergrunds die Aufmerksamkeit auf einen deiner Links lenkt.
Einsetzen, Positionieren, Optimieren des Hintergrunds für die Desktop-Version
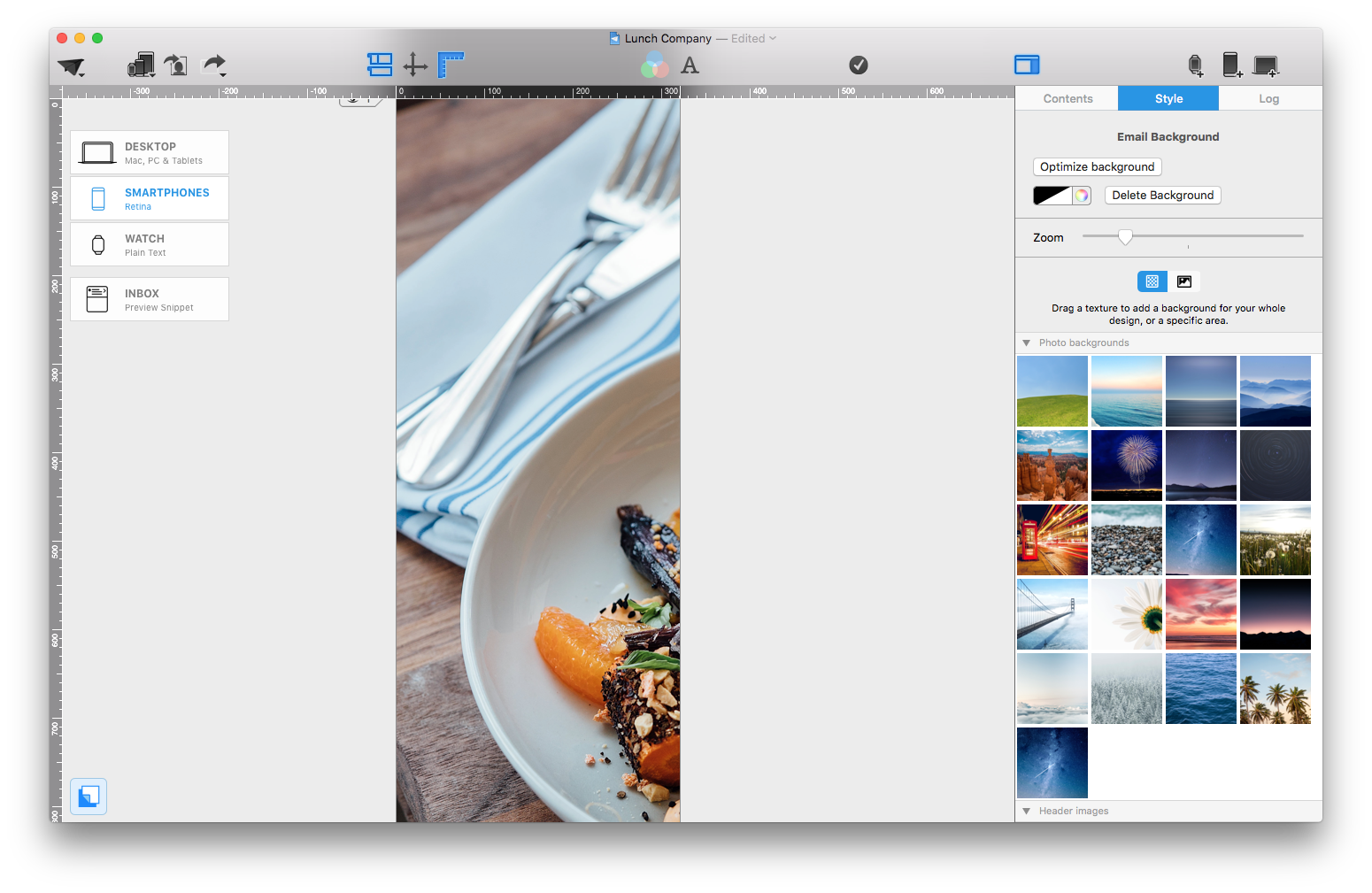
Um einen Hintergrund zu positionieren klickst du auf das Hintergrund-Icon links unten. Jetzt kannst du ein Bild auf den äußern Rand des Hintergrunds ziehen. Mit dem Zoom-Regler passt du die Größe des Bilds an deinen Newsletter an. Mit festgehaltener Maustaste kannst du im Inneren Bereich dein Hintergrund-Bild verschieben.
Tipps: Durch die Hintergrund-Bilder kann dein Newsletter von der Datenmenge her sehr groß werden. Über Hintergrund optimieren ist es möglich, das Artwork stärker zu komprimieren.
Entkoppeln und Anpassen des Hintergrunds für die Mobilversion deines Newsletters
Für deine Mobil-Version musst du einen alternativen Ausschnitt deines Hintergrunds wählen. Wechsle in die Mobile-Layout-Ansicht für Smartphones und hier in den Hintergrund-Modus. Durch leichtes verschieben des Hintergrunds fragt dich Mail Designer Pro, ob du den Hintergrund vom Desktop-Design entkoppeln möchtest. Nach dem Entkopplen kannst du nun den geeigneten Hintergrund an die schmale Smartphone-Breite anpassen.
Durch leichtes verschieben des Hintergrunds fragt dich Mail Designer Pro, ob du den Hintergrund vom Desktop-Design entkoppeln möchtest. Nach dem Entkopplen kannst du nun den geeigneten Hintergrund an die schmale Smartphone-Breite anpassen.
5 Tipps für catchy CTAs für eine gute Konversion
Bei deinem Aktionslink beziehungsweise der „Call to Action“ (CTA) solltest du dich von modernen Webtrends inspirieren lassen. Auch hier gilt wieder: die CTA muss zuerst mobil perfekt funktionieren und dann solltest du dieses Konzept auf die Desktop-Variante übertragen.

Übrigens, der Text macht den Klick – motivierende Aufforderungen oder eine Lösung für ein Problem sind besser, als plumpe Floskeln wie „hier laden“.
Eine einzige CTA ist immer stärker als fünf in einem Newsletter. Je weniger Auswahlmöglichkeiten deine Empfänger haben, desto stärker ist sie.
Wir haben hier 5 Design-Tipps für CTA-Design zusammengestellt…
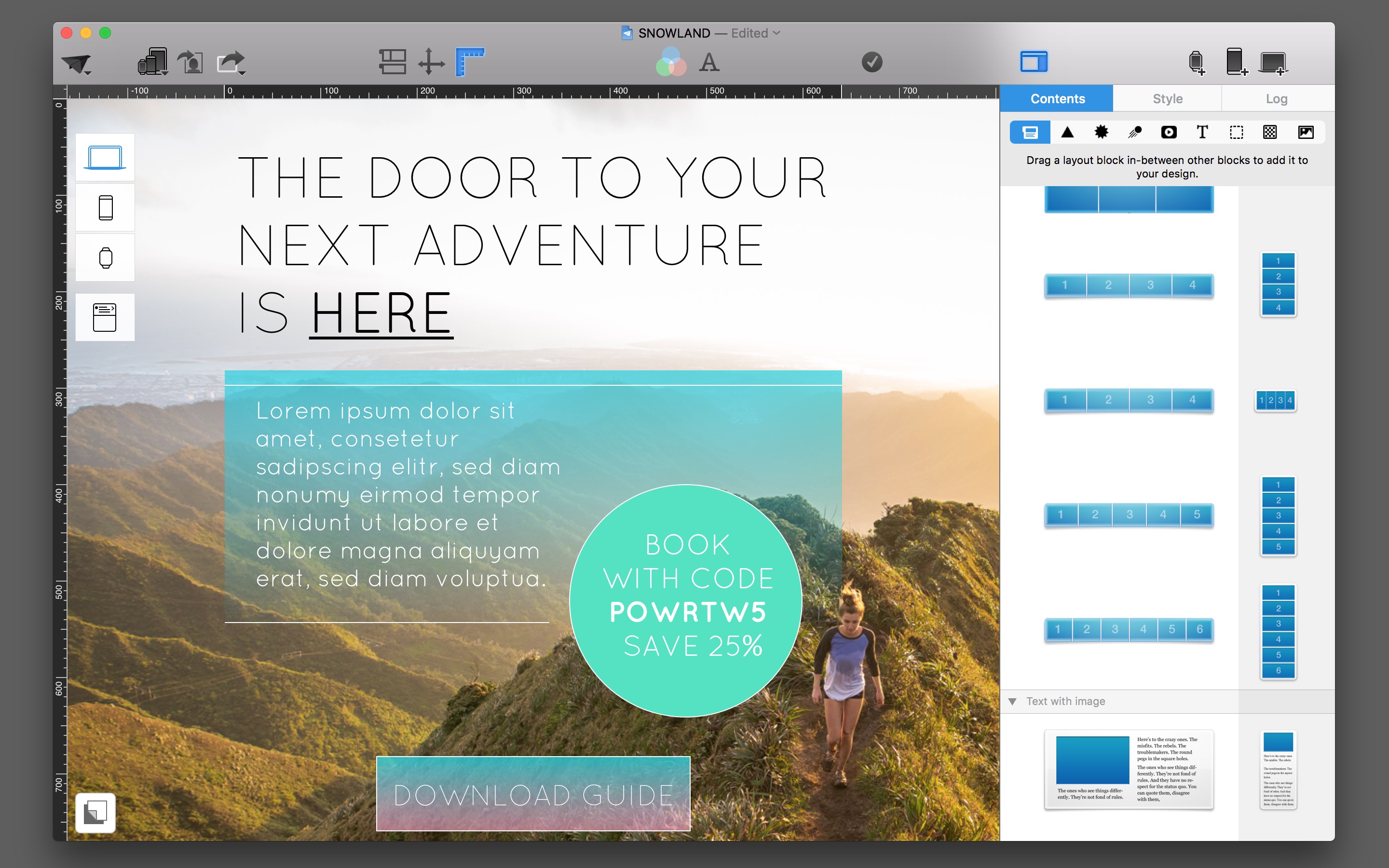
• Slogan Boost: Arbeite mit einer modernen Typo, die du dir aus unseren Web-Fonts auswählst. Positioniere deinen Text prominent auf dein Aufmacher-Bild und highlighte ein einzelnes, motivierendes Wort, dass du zu deiner Main-CTA ausbaust. Tipp: Sonderzeichen wie „>“ können dem Text-Link Nachdruck verleihen.

• Transparente Flächen: Um deiner CTA einen modernen Look zu geben, kannst du mit transparenten Button-Grafiken arbeiten, auf die du einen Text in gefetteter, weißer Schrift setzt.

Alternative: du kannst auch einen einen größeren, transparenten, farbigen Textblock in den Aufmacher nehmen. Innerhalb dieser Fläche setzt du einen kontrastreichen Button mit weißer Schrift ein.
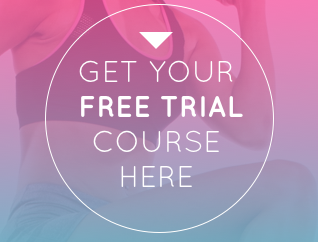
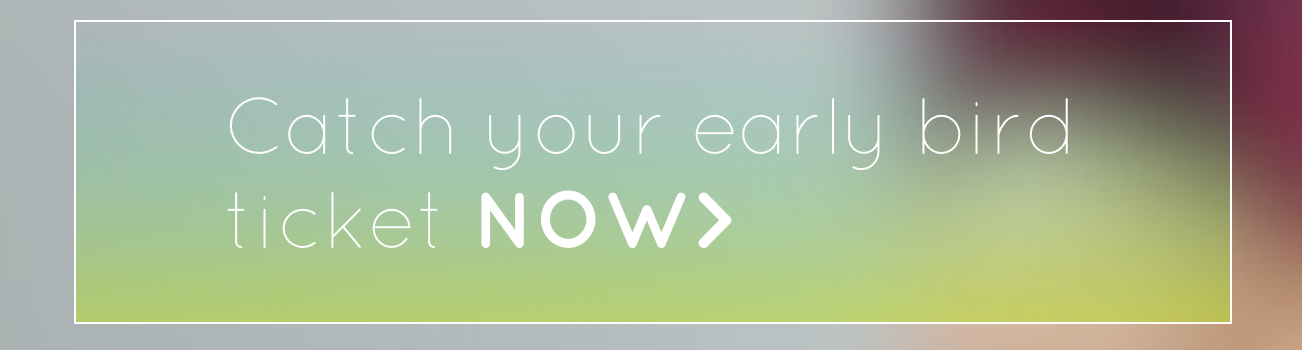
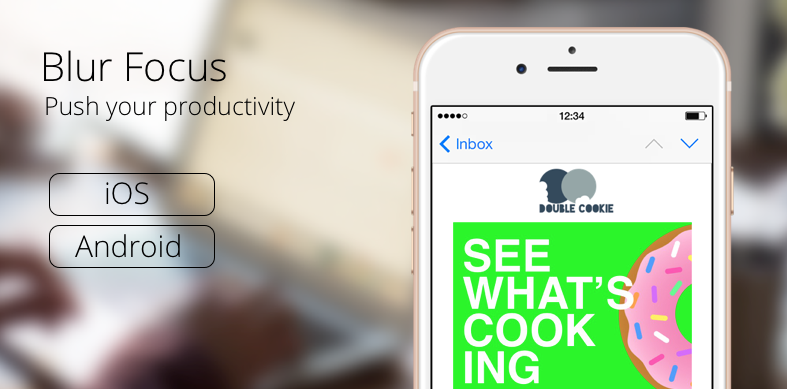
•Leichte Linien: Eine sehr moderne, stylische Methode: verwende eine einfache (1pt), leicht abgerundetes Outline in Kombination mit einem dünnen Thin-Schriftschnitt (z.B. Open Sans) positioniert auf einem unscharfen Aufmacher-Bild

• Vollkontakt – Hoher Kontrast: Übrigens – nicht die Farbe ist bei einer CTA entscheidend, sondern der Kontrast. Laut einer Studie steigerte ein Online-Shop seine Konversionsrate um über 30%, nur durch einen Wechsel des Buttons auf Grün. So wurden sie sichtbarer und haben sich stärker vom Hintergrund abgehoben. Interessante Farbverläufe oder Signalfarbe auf einem Designer-Grau sind also immer einen Versuch wert

• Bestplatz-Garantie: Überraschende Platzierung: Überrasche mit untypischen Button-Formen und Positionen. Wer sagt, dass man nicht auch mal einen runden Button verwenden kann, den du perfekt mit deinem Aufmacher-Bild abstimmst.

Überprüfe dein Hero-Image: gibt es Positionen auf deinem Bild, die als Eye-Catcher funktionieren? Passt der Lesefluss des Empfängers dazu? Hier wäre ein guter Platz für eine effektive CTA.