Ein neues Jahr ist die beste Möglichkeit, um mit frischen Ideen und Workflows neue Projekte anzugehen. So performst du mit Mail Designer designtechnisch in jeder Mailbox. Unsere 5 Tipps geben deinem Newsletter-Style den Kickstart.
Ein neues Jahr ist die beste Möglichkeit, um mit frischen Ideen und Workflows neue Projekte anzugehen. So performst du mit Mail Designer designtechnisch in jeder Mailbox. Unsere 5 Tipps geben deinem Newsletter-Style den Kickstart.
Tipp 1: Smarter & schärfer werden
Inzwischen gibt es über eine 1 Milliarde Smartphones weltweit und auch die Display-Größen wachsen. Ohne mobil-freundliches Design verpasst du wichtige Zielgruppen-Anteile mit deinen Newslettern-Blasts, denn weit über die Hälfte ruft seine Mails über das Smartphone ab.
Dein Desktop Newsletter-Design kannst du jetzt mit Hilfe von Mail Designer Pro 2 am Simulator mühelos für die neueste Flagship-Smartphone-Riege wie iPhone 6 Plus oder Nexus 6 optimieren. Ganz wichtig beim responsive Design: mit Mail Designer Pro 2 bleiben selbst auf großen HD- und Retina-Displays alle Newsletter-Grafiken hochauflösend.
Tipp 2: Auffallen mit vollflächigen Backgrounds
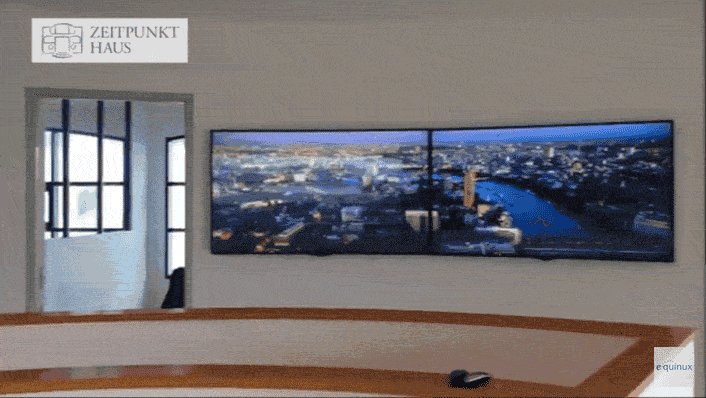
Grandioses Foto im Urlaub gemacht? Warum nicht mal ein vollflächiges Background-Image als Hintergrund für einen Newsletter einsetzen. Paste dein Bild in den Hintergrund deines Mail-Designer-Projekts und lösche die Hintergründe der einzelnen Text-Blöcke. Planst du Promos, Aktionen, Event-Ankündigungen fällst du mit dieser Art an Newslettern in der Mailbox garantiert auf.

„Voll“ der Hingucker: vollflächige Backgrounds
Tipp 3: Bleib in Bewegung – lebendige Aufmacher
Das GIF-Format hat in letzter Zeit in den Social-Media-Channels eine kleine Renaissance erlebt. Überrasche doch mal mit lebendigen Newsletter-Aufmachern. Mit Tools wie die

Image GIF Generator kannst du dir aus deinen YouTube-Videos kleine GIF-Sequenzen rausziehen oder Einzelbilder hochladen, um eine GIF-Animation zu erstellen.
Einziges Manko: dir bleiben bei diesem Format nur 256 Farben und eine starke Kompression, was einer witzigen Animation allerdings nicht den Spaß nimmt. Brauchst du mehr Qualität – verwende einfach simple Animationen wie du sie in der Animationen-Palette von Mail Designer findest. Wenn das Video nicht sofort abspielten soll, kannst du dein es via YouTube oder Vimeo einbetten.
Tipp 4: Stillvoll mit Schriften überzeugen
Du brauchst coole Typos für deine Newsletter-Headlines? Mit über 500 Webfonts kannst du jetzt mit Mail Designer Pro 2 bei Newslettern für typographische Akzente sorgen. Für alle, die sich nicht entscheiden können: viele Blogger wie beispielsweise Kateyn Brooke haben bereits charakterstarke Vertreter herausgesucht, die sich für die unterschiedlichsten Mail-Aktionen eigenen.

Tipp 5: Flat-Style selbst gemacht
Keep it simpel, flach und durchsichtig: Pompöse 3D-Effekte wurden von den Style-Gurus seit längerem in den Keller gesperrt. Mit dem Shape-Tools aus Mail Designer kannst du dir mühelos schicke Call-To-Action-Buttons und Overlays basteln:
Farben: Wer sein Projekt mit hipen Flat Color versorgen möchte kann einfach mal bei flatuicolors.com vorbeibrowsen und sich dort coole Color-Tipps mit passenden Codes holen.
Buttons: das Shape Tool hält für dich dich alle Formen-Basics parat
Schriften: nutze für schnörkellose Schriften-Klassiker wie Helvetica (bold) um deine Buttons zu benennen
Transparenz: die Deckkraft von Objekten änderst du unten in der Farbpalette, so kannst du dezente, durchscheinende Overlays erzeugen