Hands Up! Apple hat seiner iPhone-Generation eine Vergrößerungskur spendiert. Obwohl größere Display-Dimensionen in der Android- und Window-Phone-Welt nichts Neues sind, wird sich die neue iPhone-Riege zweifelsfrei einer großen Beliebtheit im Consumer-Segment erfreuen und somit natürlich eine Vorreiterrolle beim Support von Responsive Mails übernehmen. Wer regelmäßig E-Mails und Newsletter erstellt, sollte sich darauf vorbereiten.
Pixel vs. Punkte
Zunächst sollte man sich darüber klar sein, in welcher Weise Screen-Dimensionen ein mobiles E-Mail-Layout beeinflussen: das original iPhone hat 320px in der Breite, was einen Screen-Space von 320 Punkte entspricht. iPhone 4 und 5s brachten dann ein Retina-Display mit 640px mit. Apple nutzt diese Pixelanzahl, um die Schärfe der Bild- und Text-Auflösung zu erhöhen, der Platz für das Layout entspricht aber immer noch der Breite von 320 Bildpunkten.

Bei den neuen „Retina HD“ Displays am iPhone 6 und iPhone 6 Plus ist es erstmalig der Fall, das Designern mehr Content in der Breite zur Verfügung steht. Beim 6er-Modell sind es 750 Pixel, bei der 6-Plus-Variante 1.080 Pixel. Was 375 Punkte respektive 441 Punkte bedeutet.
Vom Größenverhältnis her, können die 320 Punkte bis heute für alle iPhone-Screens angepasst werden. Mit den neuen Größen ist es möglich, die Inhalte auf die erweiterten Display-Dimensionen zu optimieren.
| Gerätemodus | Original iPhone | iPhone 5 Gen. | iPhone 6 | iPhone 6 Plus |
| Portrait (px) | 320px | 640px | 750px | 1242px |
| Portrait (pt) | 320pt | 320pt | 375pt | 414pt |
| Landscape (px) | 480px | 1136px | 750px | 2208px |
| Landscape (pt) | 480pt | 540pt | 667pt | 440pt (effektiv) |
Bei der Wahl einer Breite von 375 Punkte in Mail Designer Pro, passt ein Newsletter oder eine Message genau auf den Screen eines iPhone 6 und wird beim Empfang auf einem iPhone 6 Plus entsprechend hochskaliert. Kommt diese Mail auf einem älteren iPhone an, werden Inhalte automatisch um ca. 85% herunterskaliert.
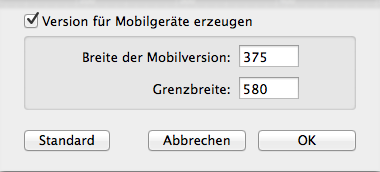
Das Layout mit Mail Designer Pro genau an die neuen Dimensionen anzupassen ist ganz einfach:
- Ins Ablage-Menü gehen
- dort Mobil-Optionen auswählen
- und die neue Breite von 375pt einstellen

Warum nicht die iPhone 6 Auflösung?
Bei einer Breite von 414pt würde der Content auf alten iPhone auf 75% der Originalinhalte geschrumpft, was in den meisten Fällen zu klein ausfallen würde. Die Lesefreundlichkeit würde leiden und auch die Bedienung der Call-To-Action-Elemente (wie Buttons) wäre zu umständlich.
Was ist mit der horizontalen Ansicht?
Im sogenannten Landscape stehen zwei Optionen auf den neuen iPhone-Modellen zur Verfügung: die Inhalte können einerseits auf die neue 375 Pixelbreite ausgedehnt werden oder die Ansicht kann auf volle Desktop-Auflösung wechseln. Beim iPhone 6 Plus wird allerdings zusätzlich der Platz dazu genutzt, um links die Inbox mit der Absenderliste zu zeigen. Effektiv bleiben einem also nur ca. 440 Punkte übrig.

Was bedeutet, dass das größere der neuen iPhone-6-Modelle eigentlich bei horizontaler Landscape-Betrachtung weniger Platz für eine Mail zur Verfügung stellt. Die Mobil-Ansicht ist also die bessere Wahl im Gegensatz zur Landscape-View. (Anm.: Vielleicht wird es später möglich sein die Absender-Liste per Swipe auszublenden, im Moment sieht es aber noch nicht danach aus.
Das Standard-iPhone-6 unterstützt den neuen Landscape-Layout dagegen nicht und ein Email nimmt die komplette Breite von 667 Punkte auf dem Display ein – mehr als genug Platz, um ein Desktop-Layout gut darzustellen.
375 – die magische Zahl
Dreh-und-Angelpunkt für mobil-freundliches Designs ist also ab sofort die neue iPhone-6-Screen-Breite von 375 Punkten. Designs werden so beim Hochskalieren auf das Plus-Modell immer noch gut aussehen und sich angepasst auf die kleineren Dimensionen der alten iPhones ebenso gut machen.
Beim Setzen der Layout-Grenzbreite empfiehlt es sich auf 500pt zu gehen, um den Desktop-Modus bei iPhone-5 und 6-Empfängern bei der Landscape-Betrachtung anzuzeigen. 580pt ist die richtige Wahl, um nur den iPhone 6-Empfängern den Desktop-Modus auf den neuen größeren Screen zu ermöglichen.
Und nicht vergessen – das mobile Layout-Design sollte auf jeden Fall auch auf einem Phone 6 Plus getestet werden.
Schon heute mit iPhone-6-optimierten Layouts durchstarten
Mail Designer Pro gibt dir alle Funktionen, um dein Mail-Design mobil-freundlich an verschiedenste Smartphone-Größen anzupassen. Mit der individuell einstellbaren Mobilgeräte-Vorschau, kannst du bereits jetzt den Look deiner Newsletter-Designs für die iPhone 6- und iPhone 6 Plus-Größen perfekt simulieren.