Brandneue Mail Designer 365 Version 1.0.7 bringt Vorschau und Unterstützung für iPhone X sowie weitere Kreativ-Features für innovativstes HTML Newsletter Design
Vom Start weg Newsletter für das atemberaubenden iPhone X OLED-Display erstellen. Das Mail Designer 365 Entwickler-Team war unermüdlich und hat mit der Mail Designer 365 Version 1.0.7 den Mobil-Vorschau sowie die HTML-Layout-Engine für das neue iPhone X angepasst.
Background: Darum sind spezielle Mail-Design-Anpassungen für das iPhone X nötig
Warum müssen eigentlich Mails für das iPhone X angepasst werden? Trotzdem das iPhone X Display fast randlos ist, besitzt es oben den so genannten Notch-Bereich, in dem unter anderem die Kamera und Sensoren für Face ID untergebracht sind. Wie wirkt dies sich aufs E-Mail-Designs aus?
In der Grundeinstellung geht Apple auf Nummer sicher: Wen man ein E-Mail auf dem neuen iPhone X im Landscape-Modus betrachtet, werden Ränder links und rechts neben der E-Mail angezeigt. Mit der neuen iPhone X Vorschau in Mail Designer 365 können Anwender sich bereits jetzt den vollflächigen Look an einem iPhone X anzeigen lassen. Denn eigentlich möchte man für seine Newsletter ja die ganze Breite des enormen, brillanten Displays nutzen.
Mail Designer 365 fügt bereits jetzt für das neue iPhone X einen speziellen HTML-Layout-Code hinzu. Lässt man sich die Design Idee als HTML in einem gewöhnlichen Browser wie Safari anzeigen, funktioniert diese Anpassung bereits. Am iPhone X wird damit ein E-Mail-Hintergrund vollflächig ausgegeben – einschließlich des Notch-Bereichs.
Zusätzlich wird sichergestellt, dass der Main-Content (wie beispielsweise Text und Grafiken) in der „Safe Area“ bleiben und nicht vom Notch beeinträchtigt werden. Das Ergebnis: perfekte, immersive Newsletter-Designs bis zum Rand. Unser Entwickler-Team arbeitet intensiv daran, dass diese Darstellung in Kürze auch in typischen Mail Clients wie Apple Mail funktioniert.
Weitere Features: Kreativ-Boost mit neuen Schatten-, Boarder- und Deckkraft-Tools
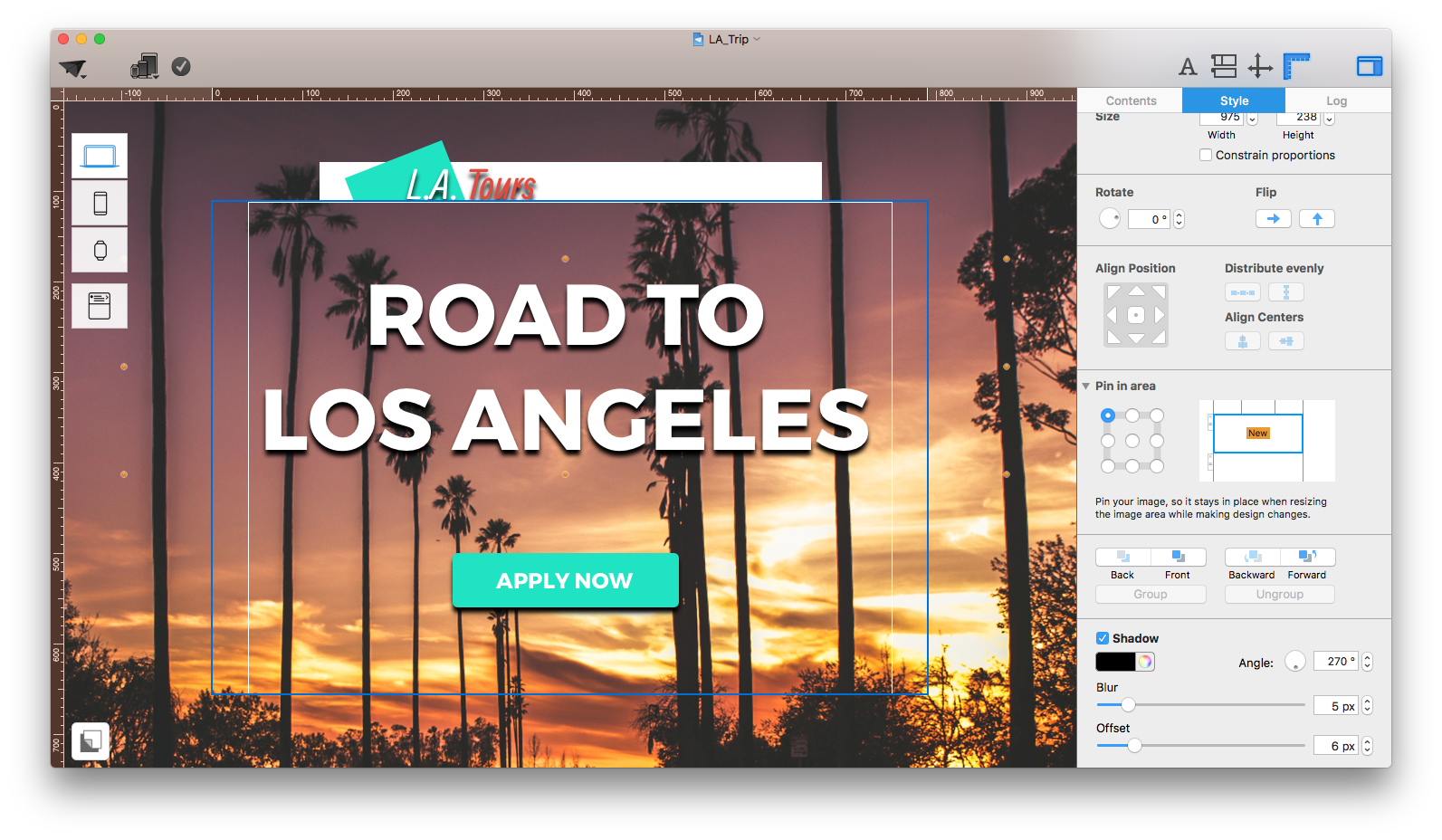
Plastische Headline- und Schriften-Looks erstellen: Power-Headlines oder CTA-Beschriftungen sollen sich mehr abheben? Kein Problem, jetzt ist es in Bildlayout-Blöcken möglich, Schatten-Effekte hinzuzufügen. So treten etwa Headlines stärker hervor.
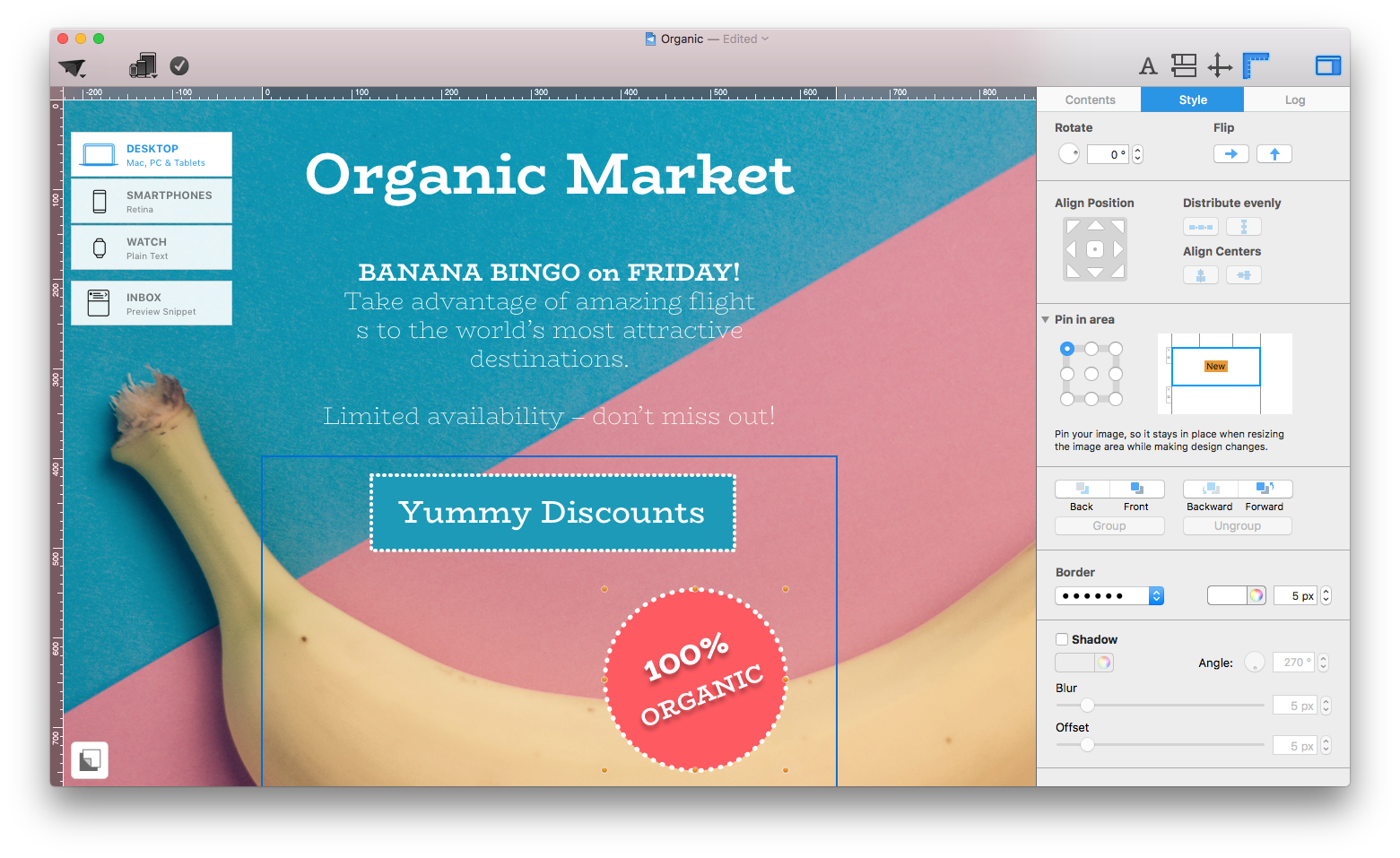
Den Look von Images und Aktions-Störer mit neuen Umrandung-Styles verstärken: Neue Rand-Varianten machen das Erstellen von grafischen Elementen kreativer und heben Bildelemente gekonnt vom Hintergrund ab. Anwender können mit inspirierenden „Dot-Style“-Boarders experimentieren und so mit wenigen Klicks geniale Aktionsstörer erstellen. Grandiosen Aktionen in Sonderkästen steht nichts im Weg. Und Gewinnspiele kann man jetzt ganz easy mit einem freshen Cut-Out-Look umranden.
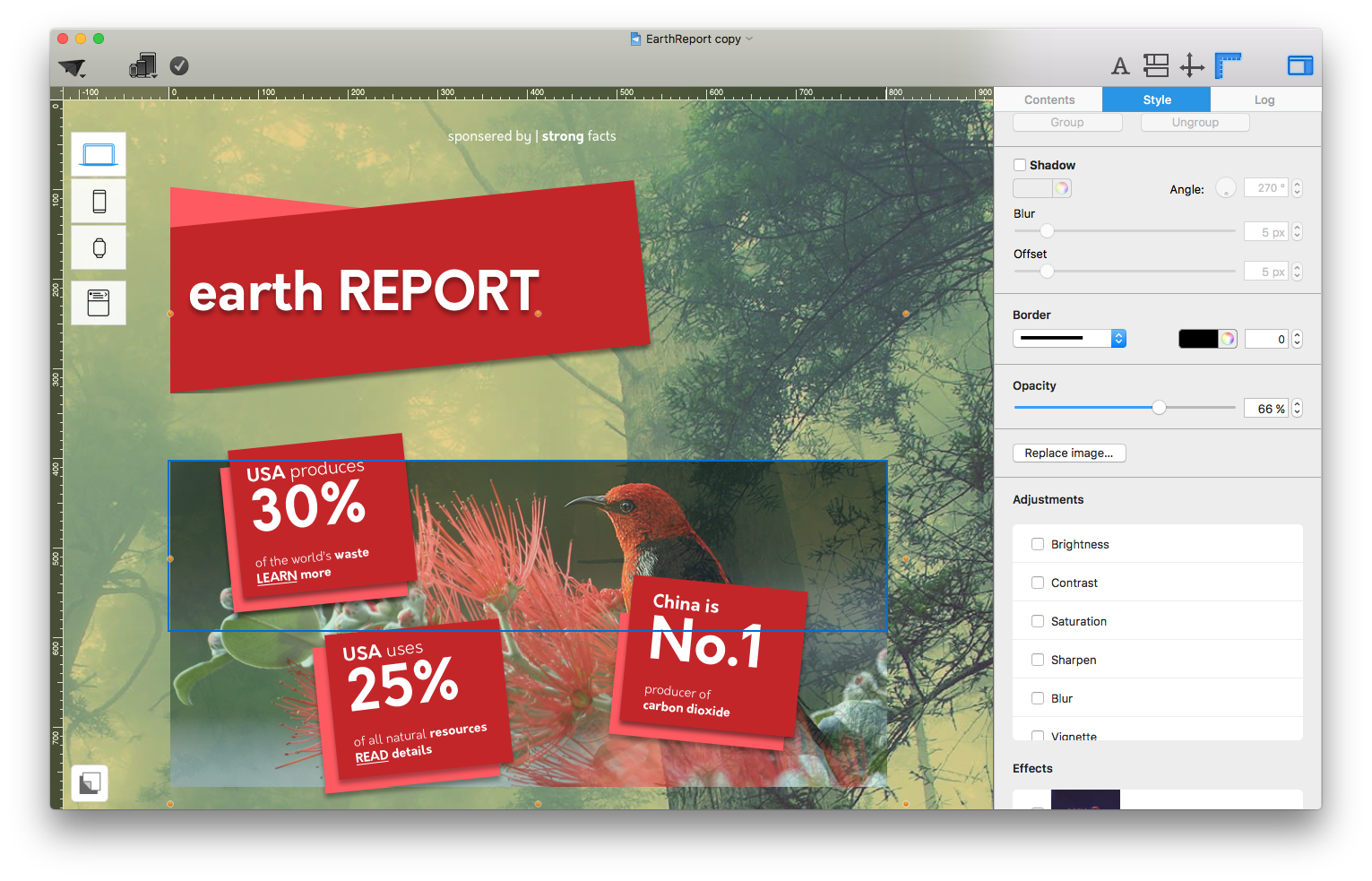
Bildelemente gekonnt überblenden: Die neuen Deckkraft-Regler können für trickreiche Überblendungen genutzt werden. Bilder kann man so gekonnt in den Hintergrund faden. Das bietet Designer viel mehr Spielraum für visuelle Effektebenen beim Compositing von komplexen Newsletter-Layouts.
Kreativ-Features aus Version 1.0.6: Schon in der Vorversion gab es neue Tools. U.a. die Möglichkeit, Bildbereiche innerhalb Layout-Blöcken zu fixieren und die neue Stil-Option Großbuchstaben.
Ihr habt weitere Vorschläge für neue Features und Verbesserungen – meldet euch bei uns. Viel Spaß – euer Mail Designer 365 Team!
› Mail Designer 365 gibt es für Bestandskunden schon ab 49,99 Euro/Jahr erhältlich sind.
› Neu einsteigen kann jeder ab 89,99 Euro/Jahr.
› Mehr zu den neuen Features findet ihr ab jetzt auf www.maildesigner365.com.
› Die kostenlose Mail Designer 365 Testversion kann hier geladen werden.